Windows Azure and Cloud Computing Posts for 3/4/2012+
| A compendium of Windows Azure, Service Bus, EAI & EDI, Access Control, Connect, SQL Azure Database, and other cloud-computing articles. |
•• Updated 3/6/2013, 4:00 PM PST with new articles marked ••.
• Updated 3/5/2013, 4:00 PM PST with Vittorio Bertocci’s (@vibronet) Windows Azure Active Directory (WAAD) Quartet marked • in the Windows Azure Service Bus, Caching, Access Control, Active Directory, Identity and Workflow section below. (Apologies to Lawrence Durrell.)
Note: This post is updated weekly or more frequently, depending on the availability of new articles in the following sections:
- Windows Azure Blob, Drive, Table, Queue, HDInsight and Media Services
- Windows Azure SQL Database, Federations and Reporting, Mobile Services
- Marketplace DataMarket, Cloud Numerics, Big Data and OData
- Windows Azure Service Bus, Caching, Access Control, Active Directory, Identity and Workflow
- Windows Azure Virtual Machines, Virtual Networks, Web Sites, Connect, RDP and CDN
- Live Windows Azure Apps, APIs, Tools and Test Harnesses
- Visual Studio LightSwitch and Entity Framework v4+
- Windows Azure Infrastructure and DevOps
- Windows Azure Platform Appliance (WAPA), Hyper-V and Private/Hybrid Clouds
- Cloud Security, Compliance and Governance
- Cloud Computing Events
- Other Cloud Computing Platforms and Services
Azure Blob, Drive, Table, Queue, HDInsight and Media Services
<Return to section navigation list>
Windows Azure SQL Database, Federations and Reporting, Mobile Services
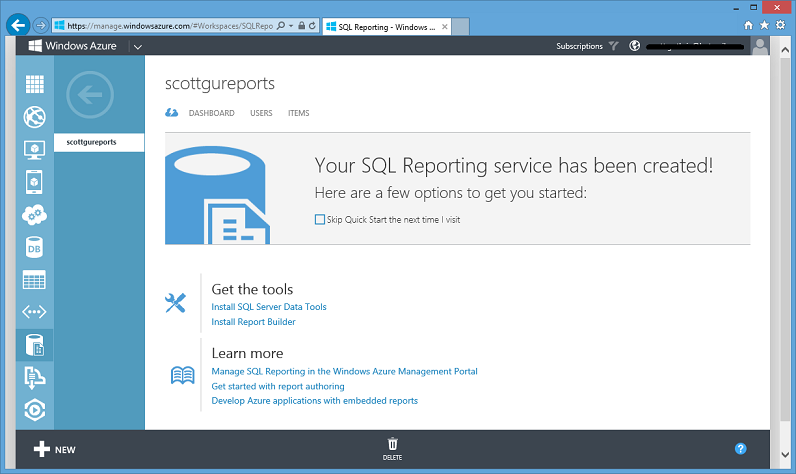
•• MSDN published a guide to new features of the Windows Azure SQL Reporting Portal on 3/4/2013. From the introduction:
You can manage SQL Reporting through the Windows Azure Management Portal. In the management portal, you can add SQL Reporting report servers to new or existing subscriptions.
Important: Managing a Windows Azure SQL Reporting can be done using the current and previous SQL Reporting management portal. Some tasks, such as navigating and managing nested folders and content, can only be performed in the previous portal. Over time, all functionality will be available in the newer portal. For more information on how to connect to either portal, see Connect to SQL Reporting (Windows Azure SQL Reporting).
When you connect to SQL Reporting, you can connect to any service instance that exists for your subscription. When you connect to a reporting service, you see a dashboard that displays information about the server, including subscription information, the Web service URL, the name of the server administrator, the region in which the server was created, and report usage. From this page, you can download the execution log as a .csv file and view it in Excel.
The management portal provides access to management tasks. If you have used Report Manager, the management tool available in Reporting Services native mode, the SQL Reporting portal will seem familiar to you. You upload reports, create data sources, manage permissions, and so forth, just like you do in Report Manager. The portal also makes it easy to switch from server to server and view information about a server and the server content.
To organize reports and data sources in a useful way, you can create folders on the report server.
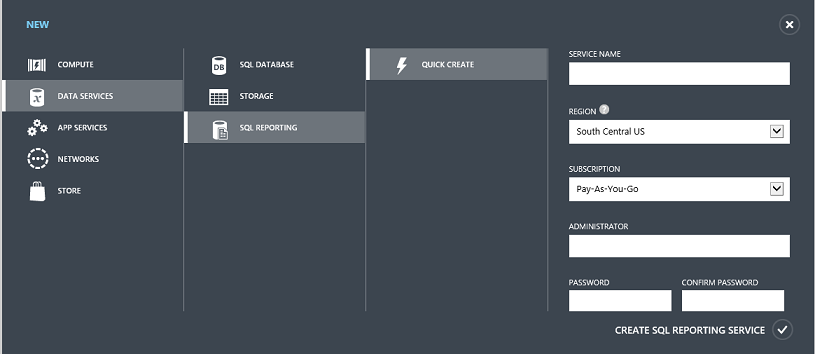
The following illustration shows SQL Reporting in the Windows Azure Management Portal.
For more information about the Windows Azure Management Portal, see Windows Azure Management Portal (http://go.microsoft.com/fwlink/?LinkId=252537).
In This Article
…
Chris Risner (@chrisrisner) posted Announcing Android Support for Mobile Services on 3/5/2013:
I’m psyched to announce that today we’ve released the official Android SDK for Windows Azure Mobile Services. Android developers can now take advantage of structured data storage, authentication, and push notifications using Google Cloud Messaging all using a super easy to use and understand native Java SDK. With the addition of this SDK, Mobile Services now has official support across four platforms: Android, iOS, Windows Phone, and Windows Store. This means that you can rest easy knowing that when you create your app first on one of those platforms, you’ll be able to access the same exact Mobile Service using a very similar SDK on the other ones. With the release of the SDK today, I’d like to share with you a few different resources you can use for more information.
Getting a free account
First of all, just as a reminder, you can get a free 3 month trial with Windows Azure by signing up at http://windowsazure.com. Just click on the try it free button. This gets you access to 10 free mobile services!
Announcement video
Someone decided it would be a good idea for me to record a video, so I did! You can watch me in all my glory (re: Android t-shirt) as I talk about the release of the Android SDK and walk through creating a new Mobile Service in the Windows Azure Portal. I then download the quick start Android application and run that in the emulator before walking through a little bit of the code. Lastly, I go over the features of Mobile Services at a high level in case you haven’t heard about them yet before.
In addition to the quick start application, which is a simple ToDo list, I’ve released two additional sample applications you can look at. Both of these have been open sourced on GitHub and include a “before Mobile Services” version and a “with Mobile Services” version. The implementation details are light in the readmes for these samples but I’ll be expanding on them via blog posts in the near future.
The first sample demonstrates how you can use Mobile Services to host and serve up a leaderboard for your games. In this case, the game is Tic Tac Toe and it will record each of your wins, losses, and ties to a table in Mobile Services. The app can then pull that data and display how each player is doing in order of best to “really bad at Tic Tac Toe”. This is a pretty straight forward data demo though it does make use of some server side scripts. You can access the source code for this sample here.
The second sample demonstrates how you could use Mobile Services to capture feedback in your applications. The idea is that inside your application you could have a form that users could use to give you comments on your application as well as to give it a star rating. This is a very straight forward data demo (no server side scripts) that just takes the data into a table in Mobile Services. This sample was built in such a way that you could fairly easily take the layout and class files that handle the feedback and put them in your own applications (you’d just need to configure the class to connect to your Mobile Service and launch the feedback activity). You can access the source code for this sample here.
Tutorials
In addition to the samples above, we’ve released tutorials on the Mobile Services dev center to walk you through how to add data storage, authentication, and push notifications to Android apps. You can find all of the tutorials by going here. Also, you can go to my earlier post on Common Scenarios with Mobile Services which I’ve now updated to include links to the different Android tutorials.
Blog Post Walkthroughs
I decided to be extra proactive with this launch and have put together two blog posts detailing how to add authentication to the quick start Todo List application as well as how to add push notifications. These are similar to the tutorials mentioned above but with a bit more detail to help you understand what’s going on. You can access these tutorials at the links below [see these articles below]:
- Adding Authentication to Android Apps with Mobile Services
- Adding Push Notifications to Android Apps with GCM and Mobile Services
More to come!
There’s quite a bit here to go through but I’m going to have even more soon. I’ll be walking through each of the samples as well as putting more videos up on connecting Android apps to Mobile Services. I couldn’t be more excited about getting this out to everyone and seeing Android apps start to make use of it. If you start using Mobile Services in your apps (Android, iOS, or anything else), I’d love to hear about it!
See also The Windows Azure Mobile Services team announced the availability of a pre-release version of the Android SDK for Windows Azure Mobile Services and a related ToDo List tutorial on 3/1/2013 in my Windows Azure and Cloud Computing Posts for 2/25/2012+ post (scroll down.)
Update 3/5/2013 10:11 AM PST per tweet from Chris Risner: The Android SDK requires Android 2.2 4.2 or higher; the QuickStart tutorial targets Android 4.2. I’ll be side-loading the Mobile Services front ends on my Nexus 7 tablet and will also try them on my CozySwan UG007 MiniPC, which runs Android 4.1.1. Stay tuned.
Chris Risner (@chrisrisner) explained Adding Authentication to Android Apps with Mobile Services in a 3/5/2013 post:
With today’s release of the Android SDK for Windows Azure Mobile Services, I thought it would be a good idea to post a walkthrough of adding some features into the quick start application. The quick start, which you can download after spinning up a new Mobile Service, is a ToDo list. It’s a rather simple application which already makes use of the structured data storage capabilities of Mobile Services to save, update, and read todo items.
In this post, we’ll look at how to make this todo list application an individualized application, meaning that each user has their own todo list and can’t see anyone else's data. We’ll accomplish this by first requiring the user to log in. Once that’s done, we can save each todo item so it’s tied to the logged in user and then make sure when we read the todo items back to the client application, we’re only getting the todo items for the logged in user.
Creating a Mobile Service and getting the quick start app
Since I’ve covered this aspect of getting started with Mobile Services on several occasions (and it’s very straight forward) I’m going to glaze over some of the details. If you don’t already have a Windows Azure account, you can sign up for one for free here. Once you’ve done that, you’ll have access to create 10 free Mobile Services. Next, you can watch this video to step through how to create your first Mobile Service and download the Android quick start application. If you don’t feel like watching the video, I’ll summarize the steps you need to take after logging into the portal.
Start by clicking the + NEW button in the bottom left. Select COMPUTE then MOBILE SERVICE and click CREATE. Enter a unique name for your Mobile Service (this is how your Mobile Service will be labeled in the portal and part of the URL that will point at your service), choose if you want to create a new or use an existing database (if you have any) and pick a REGION (data center) before proceeding. On the next screen, either choose to create a new server and enter admin credentials for it or pick an existing server / database and enter the creds for it. Click the check mark and your Mobile Service will start being created. After a little bit (it usually takes about twenty to thirty seconds) you can click on your Mobile Service and you’ll first be taken to the quick start page. Here, under CHOOSE PLATFORM select ANDROID and then follow the guide under Create a new Android app. Note that the first step isn’t necessary if you already have an IDE (we’ll assume Eclipse) with the Android SDK (at least 4.2) and ADT installed. Once you’ve created the TodoItem Table you can download your project. Next in Eclipse, go to Import under the File menu and choose Existing Projects into Workspace. Navigate to your project and select it and it should be imported into Eclipse and show up in the Package Explorer. If you want to, you can run the project now to see what the Todo list app looks like, but we’ll proceed on with adding authentication.
Setting up Google auth
Today we’re going to add in Google auth to our application. We start this by going to the Google API Console. Just like any of the other auth providers that Mobile Services supports (Facebook, Google, Microsoft, Twitter), the provider has to have some information about your application before you can get some information to do authentication. If you’ve never been to the API console before, you should be easily directed to create a new project. If not, open the drop down in the top left and go to Create under Other Projects (assuming you haven’t already created the project you want to use). Name your project whatever you want (the name will only be used to identify it in the API console). After creating or navigating to your project, go to the API Access link in the top left. In the next screen you’ll be able to create an OAuth 2.0 client:
Click that button and you’ll be able to enter some information about your app:
Here just enter the information you want. It’s not necessary for the Home Page URL to match your Mobile Service URL. Once you’re done, click Next. In the next screen, select Web application for the type. In the Your site or hostname box, you’ll put the URL of your Mobile Service (visible in the portal Dashboard tab on the right side). However, you’ll need to enter it with /login/google at the end:
Once you tab out or leave that box, the /login/google will get hacked off and it will show up in the Redirect URI. It’s really important to make sure this is right or your Google auth won’t work. Once that’s correct, click the Create client ID button. In the next screen, you’ll be able to see your project’s Client ID and Client secret:
These two values need to be copied and placed into the portal. Return to the Windows Azure portal and go to the Identity tab. Locate the google settings on this page and copy those values over:
Once that’s done, click save. Now before you can add auth to your app, you have one more step to take. Go to the DATA tab, click the TodoItem table and go to the PERMISSIONS tab. Change the permissions for each operation on the table to Only Authenticated Users:
Click save and now we can move on to the app.
Adding authentication to your Android app
If you run the quick start application right now, you’ll have an error pop up after a few seconds. This is because it’s unable to load the todo items because you aren’t passing a valid user object over (and we just restricted the table to require that). If you look in Logcat you might even see this warning:
Authentication error: Unable to respond to any of these challenges: {}
Let’s fix that. Open up ToDoActivity.java and start by adding these import statements to that class:
import com.microsoft.windowsazure.mobileservices.MobileServiceUser;
import com.microsoft.windowsazure.mobileservices.MobileServiceAuthenticationProvider;
import com.microsoft.windowsazure.mobileservices.UserAuthenticationCallback;
view rawToDoActivityAuth.javaThis Gist brought to you by GitHub.
Once that is done drop the following method into the ToDoActivity class:
private void authenticate() {
// Login using the Google provider.
mClient.login(MobileServiceAuthenticationProvider.Google,
new UserAuthenticationCallback() {
@Override
public void onCompleted(MobileServiceUser user,
Exception exception, ServiceFilterResponse response) {
if (exception == null) {
createAndShowDialog(String.format(
"You are now logged in - %1$2s",
user.getUserId()), "Success");
createTable();
} else {
createAndShowDialog("You must log in. Login Required", "Error");
}
}
});
}
view rawauthenticate.javaThis Gist brought to you by GitHub.
The first thing we’re doing in this method is calling the login method on our MobileServicesClient object. We pass into this the auth provider type we want to authenticate with (Google in this case) and a UserAuthenticationCallback. The callback has a method, onCompleted, that will be called whenever a response is returned from trying to authenticate (or if the user cancels). Inside that callback, we’re showing a dialog to let the user if they were authenticated successfully or not and will call a new method, createTable, if it was a success. Next go back to the onCreate method and remove all of the code inside the try catch block after you instantiate the MobileServiceClient and replace it with a call to authenticate(). The last thing we need to do is add the createTable method:
private void createTable() {
// Get the Mobile Service Table instance to use
mToDoTable = mClient.getTable(ToDoItem.class);
mTextNewToDo = (EditText) findViewById(R.id.textNewToDo);
// Create an adapter to bind the items with the view
mAdapter = new ToDoItemAdapter(this, R.layout.row_list_to_do);
ListView listViewToDo = (ListView) findViewById(R.id.listViewToDo);
listViewToDo.setAdapter(mAdapter);
// Load the items from the Mobile Service
refreshItemsFromTable();
}
view rawcreateTable.javaThis Gist brought to you by GitHub.
This method performs all of the code that we just removed from onCreate. Now, run your application again.
Authenticating
Now when we run our application, the first thing we’ll get is a login view for Google:
After you sign in and allow access, you’ll get a popup that says you’re logged in and you’ll then see all of the todo items that you’ve saved:
Now we just need to make the todo list personal.
Connecting saved items to users
The first thing we need to do to make these lists our own is to save the User ID whenever we save a todo item. To do this, we’ll go to the portal and go to the DATA tab. Open the TodoItem table and go to the SCRIPT tab. Inside the Insert script, we’re going to add the userId to the item before we execute the request:
function insert(item, user, request) {
item.userId = user.userId;
request.execute();
}
view rawinsert.jsThis Gist brought to you by GitHub.
Now when you save a todo item if you browse the data on the portal, you’ll see a user ID has been saved for the latest item:
Now we just need to filter so that we only see our own items.
Filtering todo items by user
We could handle this in two ways. We could do a where clause from the client and ask for only items that match my user ID. However, when doing mobile app development, you never want to trust the client. So instead, we’ll go the second route and do this on the server. Return to the portal and go back to the SCRIPT tab for the TodoItem table and go to the Read script. Before we execute the request, we’re going to add a new where clause to the query:
function read(query, user, request) {
query.where({userId : user.userId});
request.execute();
}
view rawread.jsThis Gist brought to you by GitHub.
Now when we restart our application, we should only see the one todo item we’ve saved with the user ID:
Conclusion
Today we looked at how you can enhance the Android Mobile Services quick start application by adding authentication. Furthermore, we looked at how we can take any application and make it a personal experience by saving and filtering information for the current user. This just scratches the surface of what you can do with Windows Azure Mobile Services and your Android applications. I’ll be posting more about the Android SDK and how you can really make your Android applications fly with Mobile Services in the future.
Chris Risner (@chrisrisner) described Adding Push Notifications to Android Apps with Mobile Services in a 3/5/2013 post:
With today’s release of the Android SDK for Windows Azure Mobile Services, I thought it would be a good idea to post a walkthrough of adding some features into the quick start application. The quick start, which you can download after spinning up a new Mobile Service, is a ToDo list. It’s a rather simple application which already makes use of the structured data storage capabilities of Mobile Services to save, update, and read todo items.
In this post, we’ll look at how to push a notification out to each user whenever a todo item is added. On it’s own, this may not be very desirable behavior in an application (unless everyone else running it will do my todos for me), but you can combine the concepts from this post with others (like authentication) to push to a specific user if you want to. There are a number of steps we need to take once we have the todo list quick start application, but let’s start with that.
Creating a Mobile Service and getting the quick start app
Since I’ve covered this aspect of getting started with Mobile Services on several occasions (and it’s very straight forward) I’m going to glaze over some of the details. If you don’t already have a Windows Azure account, you can sign up for one for free here. Once you’ve done that, you’ll have access to create 10 free Mobile Services. Next, you can watch this video to step through how to create your first Mobile Service and download the Android quick start application. If you don’t feel like watching the video, I’ll summarize the steps you need to take after logging into the portal.
Start by clicking the + NEW button in the bottom left. Select COMPUTE then MOBILE SERVICE and click CREATE. Enter a unique name for your Mobile Service (this is how your Mobile Service will be labeled in the portal and part of the URL that will point at your service), choose if you want to create a new or use an existing database (if you have any) and pick a REGION (data center) before proceeding. On the next screen, either choose to create a new server and enter admin credentials for it or pick an existing server / database and enter the creds for it. Click the check mark and your Mobile Service will start being created. After a little bit (it usually takes about twenty to thirty seconds) you can click on your Mobile Service and you’ll first be taken to the quick start page.
Here, under CHOOSE PLATFORM select ANDROID and then follow the guide under Create a new Android app. Note that the first step isn’t necessary if you already have an IDE (we’ll assume Eclipse) with the Android SDK (at least 4.2) and ADT installed. Once you’ve created the TodoItem Table you can download your project. Next in Eclipse, go to Import under the File menu and choose Existing Projects into Workspace. Navigate to your project and select it and it should be imported into Eclipse and show up in the Package Explorer. If you want to, you can run the project now to see what the Todo list app looks like, but we’ll proceed on with adding authentication.
Getting set up in the Google API Console
The first step to getting ready to do push notifications requires us to go to the Google API Console. If you’ve never been to the API console before, you should be easily directed to create a new project. If not, open the drop down in the top left and go to Create under Other Projects (assuming you haven’t already created the project you want to use). Name your project whatever you want (the name will only be used to identify it in the API console). After creating or navigating to your project, the first screen you should see is the Services page. If not, click on the Services link in the top left of the console. You want to go down the list of services and find Google Cloud Messaging for Android and click the OFF toggle so it turns to ON:
Next, click the API Access link in the top left of the page. On the next page, you’ll see a Create new Server key… button, click that:
In the modal that appears, you could restrict IP addresses that would be allowed to make requests to GCM with this key, however, we’ll leave this blank since we don’t want to lock ourselves down. Click the Create button:
After that, you’ll have a new API key that will be valid for any IP:
Copy the API key value and return to the Windows Azure Portal. Once there, navigate to the PUSH tab for your Mobile Service. At the bottom of the PUSH page, you’ll be able to copy the API key in under google cloud messaging settings:
After that, go ahead and click the save button.
Installing the GCM Android Library
If you haven’t done so already, open up the Android SDK Manager. In Eclipse, you can do this by going to the Window menu and selecting Android SDK Manager or you can click the little Android button with the down arrow (it’s the one on the left in this image):
In the window that pops up, find the Extras folder and locate Google Cloud Messaging for Android Library. Check the box next to it (if it’s showing up with a Status of Not installed) and click the Install button in the bottom right:
Next, browse to the SDK path (in the image above it’s /Users/chrisner/code/android-sdk/macosx) and then go to the /extras/google/gcm/gcm-client/dist folder. Copy the gcm.jar from this folder into the libs folder of your project. This is the library that will enable you to hook into Google Cloud Messaging from your Android application.
Setting up your manifest
The next step is to return to Eclipse and open your AndroidManifest.xml file. Switch to xml view by clicking the AndroidManifest.xml tab at the bottom of the editor window. You should already see the android.permission.INTERNET, go ahead and paste this code beneath it:
<permission android:name="com.example.chrisandroid.permission.C2D_MESSAGE"
android:protectionLevel="signature" />
<uses-permission android:name="com.example.chrisandroid.permission.C2D_MESSAGE" />
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
view rawpermissions.xmlThis Gist brought to you by GitHub.
One thing to point out is that here, I’ve put my own application’s package com.example.chrisandroid into the xml. Make sure you replace this with your own app package (which you can find at the top of the manifest xml). Next, find the </application> tag and paste this xml in above it:
123456789
<receiver android:name="com.google.android.gcm.GCMBroadcastReceiver"
android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="com.exmaple.chrisandroid" />
</intent-filter>
</receiver>
<service android:name=".GCMIntentService" />
view rawreceiver.xmlThis Gist brought to you by GitHub.
Again, make sure you replace the com.example.chrisandroid with whatever your package is.
Adding a class to handle registration IDs
When our app registers with GCM, we’re going to get back a registration ID that identifies our device and app to the GCM servers. We’re going to save this data to a separate table in Mobile Services so we need to add a new data object to handle that. In Eclipse, right click on your project’s package and go to New and Class. We’ll name this class Registration. We’ll add the default id property to this object as well as a property to handle storing the Registration ID:
public class Registration {
@com.google.gson.annotations.SerializedName("id")
private int mId;
@com.google.gson.annotations.SerializedName("registrationId")
private String mRegistrationId;
public int getId() { return mId; }
public final void setId(int id) { mId = id; }
public String getRegistrationId() { return mRegistrationId; }
public final void setRegistrationId(String registrationId) { mRegistrationId = registrationId; }
}
view rawregistration.javaThis Gist brought to you by GitHub.
Now let’s work on getting the registration ID.
Registering with GCM
Open up your ToDoActivity.java class and add this import statement to the top of the file:
import com.google.android.gcm.GCMRegistrar;Now that you’re importing GCMRegistrar, we can proceed by adding these two private variables to the class:
public static final String SENDER_ID = "794994939600";
view rawprivateVars.javaThis Gist brought to you by GitHub.
Make sure your SENDER_ID matches up with the ID of your project in the Google API Console. For example, if I return to where we left off in the console, my URL is showing up as https://code.google.com/apis/console/b/0/#project:794994939600:access. Now go ahead and add the following code after you instantiate your MobileServiceClient:
GCMRegistrar.checkDevice(this);
GCMRegistrar.checkManifest(this);
if (GCMRegistrar.getRegistrationId(this).equals("")) {
GCMRegistrar.register(this, SENDER_ID);
}
view rawregister.javaThis Gist brought to you by GitHub.
This code will essentially start the registration process if you haven’t already registered. Now we need to add a class to handle both getting the registration message back and receiving messages from the GCM server.
Inheriting GCMBaseIntentService
Right click on your package in Eclipse again and go to New and choose Class. Name your class GCMIntentService and set it’s superclass to com.google.android.gcm.GCMBaseIntentService. Start by dropping these import statements into the top of your file:
import android.app.NotificationManager;
import android.support.v4.app.NotificationCompat;
view rawintentServiceImports.javaThis Gist brought to you by GitHub.
These libraries will be used to trigger a notification when a message is received. Now add the following constructor into your class:
public GCMIntentService(){
super(ToDoActivity.SENDER_ID);
}
view rawisConstructor.javaThis Gist brought to you by GitHub.
This will handle calling the super constructor with the project ID you set in ToDoActivity.java. By default a number of methods were added to the class because of the base class you inherited from: onError, onMessage, onRegistered, and onUnregistered. We’re only going to implement two of these methods but we’ll talk about the other two later on. Let’s implement onMessage first:
@Override
protected void onMessage(Context context, Intent intent) {
NotificationCompat.Builder mBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_launcher)
.setContentTitle("Todo Created!")
.setPriority(Notification.PRIORITY_HIGH)
.setContentText(intent.getStringExtra("message"));
NotificationManager mNotificationManager =
(NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(0, mBuilder.build());
}
view rawonMessage.javaThis Gist brought to you by GitHub.
Here we’re using NotificationCompat, which is part of the compatibility library, to build a notification. We then use NotificationManager to send the notification. This means it will show up in the notification drop down you see when you drag down from the top of the device. Next, we’ll implement the onRegistered method. I’m going to preface this by saying that this is NOT THE IDEAL WAY TO HANDLE THIS (I’ll explain more in a minute):
@Override
protected void onRegistered(Context context, String registrationId) {
MobileServiceClient client;
try {
client = new MobileServiceClient(
"https://<YourMobileServiceUrl>.azure-mobile.net/",
"<YourApplicationKey>", context);
MobileServiceTable<Registration> registrationTable = client.getTable(Registration.class);
Registration registration = new Registration();
registration.setRegistrationId(registrationId);
registrationTable.insert(registration, new TableOperationCallback<Registration>() {
@Override
public void onCompleted(Registration entity, Exception exception,
ServiceFilterResponse response) {
if (exception != null) {
Log.e("GCMIntentService", "Exception - " + exception.getMessage());
} else {
Log.i("GCMIntentService", "Success");
}
}
});
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
view rawonRegistered.javaThis Gist brought to you by GitHub.
Here we’re creating a MobileServiceClient again. If I were building a real app, I would probably abstract my MobileServiceClient away so that I only create one instance of it and don’t have to repeat the URL or key (make sure you replace those with your own values before using this code by the way). However, since we’re trying to keep this brief, I’ve recreated it here. Next we get a MobileServiceTable for our Registration class and create a new instance of Registration and set it’s registration ID to the value returned from the GCM server. Last, we insert that into our table and log whether it was successful or not. We’re almost ready to run our app.
Handling things in the portal
Before we can run things, we need to go back to the portal. Go to the DATA tab and create a new table named Registration. You can leave the permissions as the default. Lastly, go to the TodoItem table and open it’s SCRIPT tab. Go to it’s Insert script and replace it with this:
function insert(item, user, request) {
request.execute({
success: function(){
request.respond();
sendNotifications(item);
},
error: function(err){
request.respond(500, "Error");
}
});
}
function sendNotifications(item){
var registrationTable = tables.getTable('Registration');
registrationTable.read({
success: function(registrations){
registrations.forEach(function(registration){
push.gcm.send(registration.registrationId, item.text, {
success: function(response) {
console.log('Push notification sent: ', response);
}, error: function(error) {
console.log('Error sending push notification: ', error);
}
});
});
}
});
}
view rawinsertTodo.jsThis Gist brought to you by GitHub.
This script handles inserting the todo item and then doing a push using GCM. It does this by reading the Registration table and sending a push through the push module’s gcm method to each Registration ID in the table. Now you can run your app.
Running the app
Go ahead and run your app (you need to make sure it’s either an emulator running on Google APIs (so it supports GCM) or a device that supports it (i.e. not one from Amazon)). After your app starts, you should be able to go to the portal and open the Registration table and see that a registration has been saved:
Go ahead and add a todo item. The first thing you should see after saving it is that an icon appears in the top left of your emulator or device:
This icon signifies that we’ve received a notification that is showing up in our Notification Manager. Now if you drag down from the top of the screen, you’ll see your notification:
Congratulations. With that you’ve received your first push notification from GCM using Mobile Services.
Conclusion
Today we walked through the steps necessary to add push notifications to your applications using Google Cloud Messaging and Windows Azure Mobile Services. There were a few methods we didn’t implement in the intent service including onError and onUnregistered. In a real application you would want to do something in these method so you would understand what was going on. For example, if you receive a message to onRegistered, you should let your server know to no longer send push notifications to that registration Id. Additionally, in ToDoActivity.java we were checking to see if GCMRegistrar.getRegistrationid(…) was set or not. If it is, you may want to check to see if you have already saved it to the server and if not, save it. Lastly, you’ll probably also want some way of making sure you don’t insert the same registration ID multiple times on the server (by deduping in the insert script for the Registration table). There are many improvements you could make over this sample but it should get you started with pushing information to your Android applications. You can access the completed source code for this application here. Remember that you’ll need to set your URL and app key in both the ToDoActivity and GCMIntentService classes in addition to getting things set up on the server (create the tables and set the insert script for TodoItem). Good luck with Mobile Services and let me know if you build anything with it.
<Return to section navigation list>
Marketplace DataMarket, Cloud Numerics, Big Data and OData
‡ Denny Lee (@dennylee) posted #PASSBAC – Yahoo!, Big Data, and Microsoft BI: Bigger and Better Together on 3/7/2013:
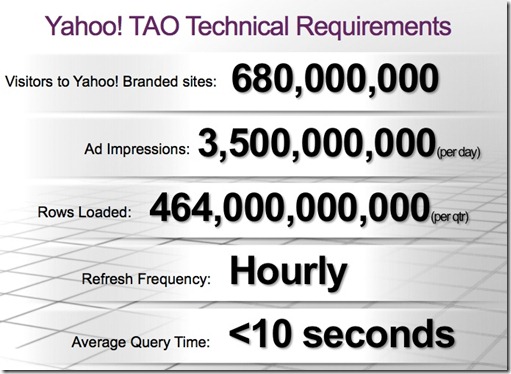
About three and a half years ago, I had virtually joined the Yahoo! Targeting, Analytics, and Optimization (TAO) Engineering team where we embarked on an incredible journey to create the largest single instance Analysis Services cube. Mind you, that was not our actual goal – our actual goal was to create fast interactive analytics against a massive amount of display advertising data from Yahoo! sites. The requirements were staggering as noted in the slide below.
Ultimately, we took 2PB of data from one of Yahoo!’s large Hadoop cluster and created a 24TB Analysis Services cube so users could do fast interactive analytics in a matter of seconds!
Where can I learn more?
There are some pretty good information concerning how we built this cube including:
- SQLPASS 2010 Keynote with Ted Kummert – Yahoo! VP User Data Analytics David Mariani (@dmariani) speaks about the Yahoo! TAO cube (16TB at the time).
- Case Study: Yahoo! Improves Campaign Effectiveness, Boosts Ad Revenue with Big Data Solution
- Yahoo! TAO Case Study excerpt from SQLPASS 2011 conference with Thomas Kejser (@tkejser), Kenneth Lieu (Yahoo!), and myself
But a great place to learn more deeply about this solution and get to ask questions about it is at the PASS Business Analytics Conference! Yahoo! Lead Developer Dianne Eckloff and I will be co-presenting about the Yahoo! TAO cube from Hadoop to BI.
Yahoo!, Big Data, and Microsoft BI: Bigger and Better Together [BDII-302-M]
Speaker(s): Denny Lee Dianne Eckloff
Duration: 60 minutes
Track: Big Data Innovations and Integration
Would you like to know more about how Yahoo! built one of the world’s largest SQL Server Analysis Services cubes at 24TB? Join us for this technical deep-dive showcasing how Yahoo! leverages Analysis Services with Hadoop to deliver more meaningful and useful analytical data faster. As a leading digital media company, Yahoo! provides a range of online services, including a group of popular consumer websites that attract more than 700 million unique visitors a month. To improve ad campaign effectiveness and increase revenue, Yahoo! implemented a solution integrating the Yahoo! Hadoop data processing framework with Analysis Services. This session will focus on the design decisions and best practices for implementing a large- scale analysis environment as learned through this implementation.
Hope to see you there!
No significant OData articles today
<Return to section navigation list>
Windows Azure Service Bus, Caching, Access Control, Active Directory, Identity and Workflow
•• Benjamin Guinebertiere (@benjguin) explained How to use Windows Azure with a Windows Azure Active Directory account in a 3/5/2013 post:
There has been some news about Windows Azure Active Directory recently. Yesterday an announce[ment] was made about a deeper integration between Windows Azure portal and Windows Azure Active Directory (http://blogs.msdn.com/b/windowsazure/archive/2013/03/04/more-identity-and-access-management-improvements-in-windows-azure.aspx).
I created a Windows Azure Active Directory standalone tenant a few weeks ago. You can do this yourself; it is available at https://activedirectory.windowsazure.com/Signup/QuickSignup.aspx?ru=https://activedirectory.windowsazure.com/default.aspx&ali=1.
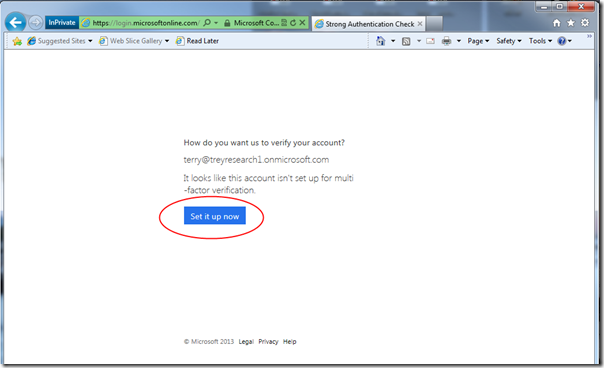
In order to access Windows Azure resources from a Windows Azure Active Directory (from now on WAAD) account, it is possible to go the Windows Azure Management portal (https://manage.windowsazure.com) and connect like an Office 365 user. In this case we’ll see how to create a free subscription with this account.
Browse to https://manage.windowsazure.com
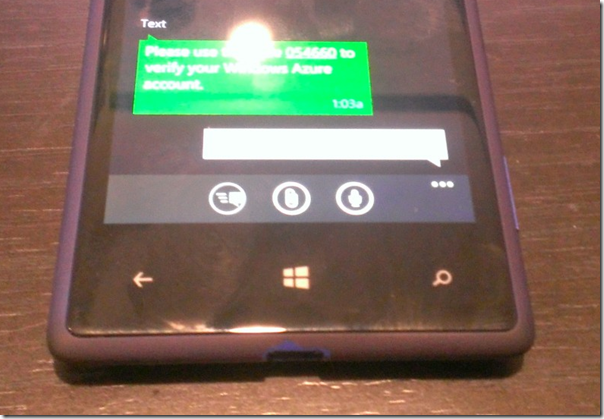
You receive a text message on your phone that you can enter:
You can then fill the following form. Note that the e-mail can be changed to an e-mail address where you prefer to receive messages (this may not be the same as your WAAD account).
Click Next, and the subscription will be created
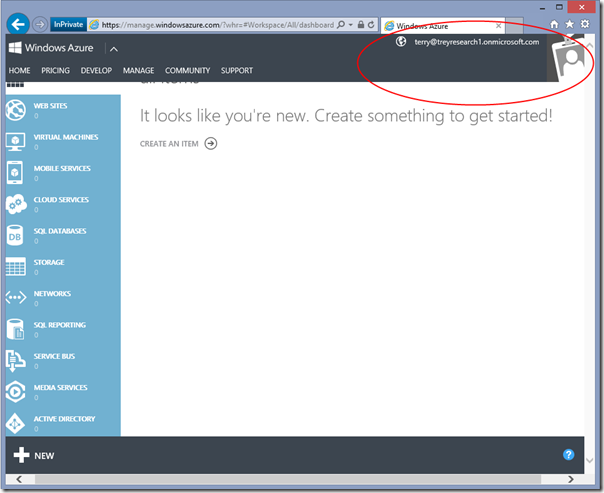
before you are redirected to the following page:
Click on the Portal link in the upper right corner. You get a few welcome screens that show how the portal works:
then you get the usual experience:
In the Active Directory part of the portal, you can access your WAAD domain and manage users. In particular, you can create a co-admin account and ensure this account connects only with 2 factor authentication:
Add the user as a co-admin
Then, this user can connect thru https://activedirectory.windowsazure.com
You receive an SMS on your phone and you are asked to answer it with a code
Type the code on the phone and answer the SMS
Then this user can connect to the management portal
Benjamin
• Vittorio Bertocci (@vibronet) described New Active Directory Features in the Windows Azure Portal in a 3/4/2013 post:
If you took advantage of the organizational sign-up for Windows Azure, where you can access your Windows Azure subscription using your directory accounts, this morning you are in for a fantastic treat. In a nutshell, from now on you can use the active directory area of the Windows Azure portal for:
- Managing users. You can now create, delete and update users; and of course, you can assign roles that will determine what the user can do with the directory in the portal itself.
- Registering domains. You are now able to register the domains owned by your organization directly from the Windows Azure portal
- Setting up dirsync. If you want to connect your Windows Azure Active Directory to your Windows Server AD, as discussed here, there’s some setup to be made; now you can control the whole process directly from the Windows Azure portal
- Preview: phone-based multifactor auth for administrators. Tell me the truth, how many times have you wished for a higher level of authentication assurance but gave up because you didn’t want/could not invest in PKI and smartcards? Well, guess what: we are previewing a multifactor authentication mechanism for which your admins are just required to… have their phone with them!
Alex is sharing all the details in a post on the Windows Azure blog: do check it out!
For the occasion I wrote a short visual guide to help you to experience the new features: I broke that down in
- Signing up for a Windows Azure subscription backed by an organizational account
- Exploring the new directory features in the portal
- Adding a co-admin from the directory and use phone-based multi-factor authentication
Lots of screenshots, please be patient while the posts load
.
Vittorio’s three articles follow below.
• Vittorio Bertocci (@vibronet) started a three-part WAAD series with Signing up for a Windows Azure subscription backed by an organizational account on 3/4/2013:
Here there’s the first of three super quick visual guides about playing with the new Windows Azure Active Directory features in the Windows Azure portal. Please make sure you read Alex’s announcement and watch Abhishek’s video first!
I’ll try to keep the word count down, and let the screenshots speak! Hopefully this will entice you to try things yourself, and provide some reassurance if you are going through the process and get stuck. Note, I didn’t work at all on this great feature! All the credit goes to the UX and directory teams, who did a super job here. I just went through the following steps as any other customer would, and took screenshots along the way.
I broke down things in three posts:
- This post shows you how to sign up for a new Windows Azure subscription using an organizational account from an existing Windows Azure Active Directory tenant (e.g. your existing directory from an Office 365 subscription, etc). This option is actually not new, it was already available to you few weeks ago. I captured it anyway to give you a full end-to-end walkthrough with coherent names & screens.
- The second post will go through the main directory management features offered by the portal
- The third post will demonstrate something really really cool: we’ll create a new directory user, make it a global admin in the directory, and a co-admin in the Windows Azure subscription. Then… we’ll configure that account to enforce phone-based additional authentication factor when accessing the portal
pretty awesome, eh? Spoiler alert: there will be pictures of my phone.
Ready? Let’s dive right in.
Navigate to www.windowsazure.com.
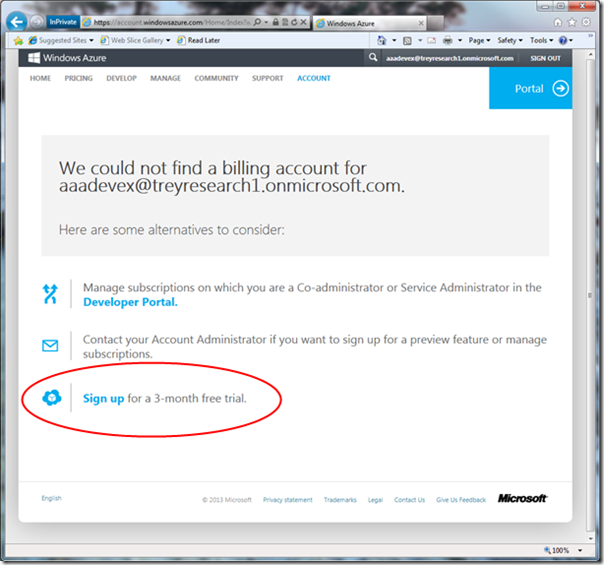
Click on the free trial link.
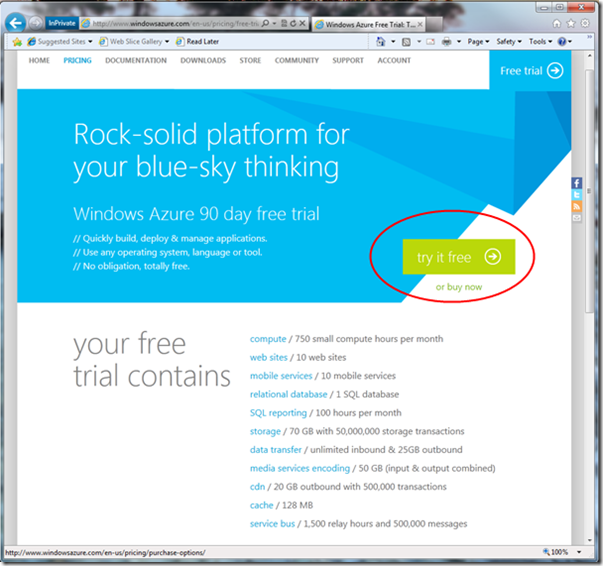
Wow, it looks like you can get a lot of stuff with this free trial! Hit “Try it Free”.
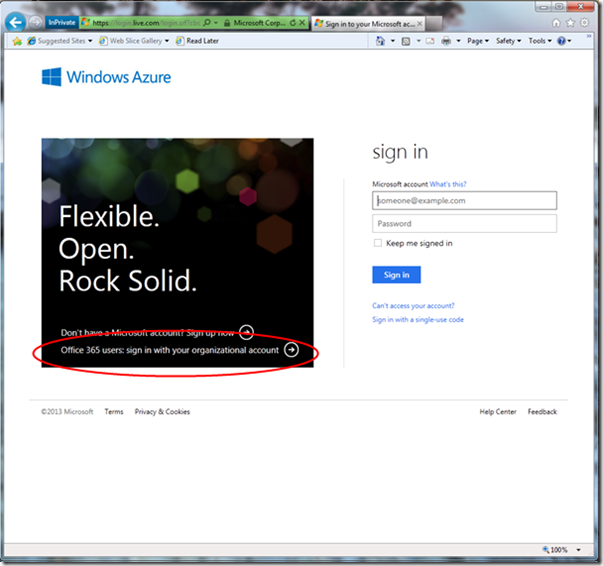
Take a moment to study this screen. On the right hand side you can find the usual controls for signing in via existing Microsoft Account.
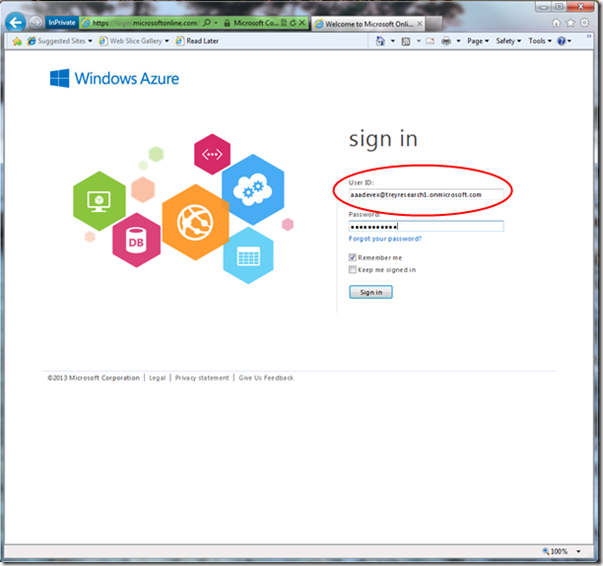
If you take a look at the left hand side, you’ll notice that the splash image offers another couple of options. We said that we want to sign up using our organizational account, and there we can find exactly the right option: “Office 365 users: sign in with your organizational account”. Click it.If you played with our dev preview, for example with the ASP.NET tool for Windows Azure AD, you are already familiar with this screen: it’s the sign in page for Windows Azure AD. I have a directory tenant we’ve been using for playing with the AAL samples, I’ll use the admin user from that. You can use the admin any of from your existing tenants (if you don’t have any, consider taking a look here).
That tenant is not associated to any Windows Azure subscription… yet: that’s why we are going though this tutorial
for starting the trial provisioning process, click on sign up.
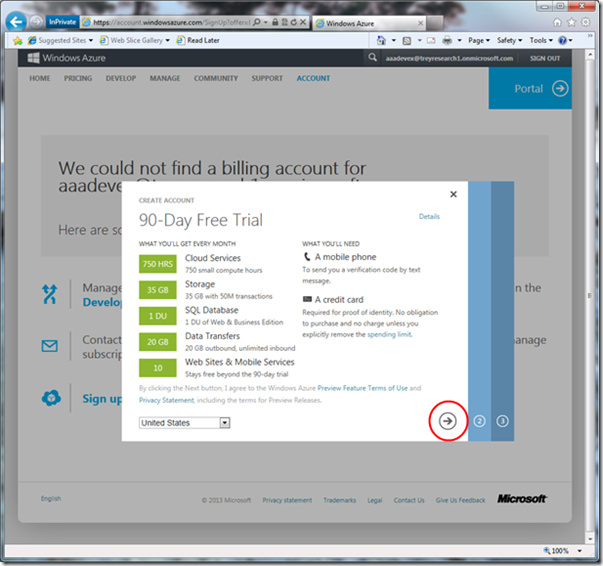
This screen informs you of what you’ll get, and what you’ll need to set things up: namely, a mobile phone and a credit card. Don’t worry, the trial does not charge! It’s for identification purposes only. Click the arrow on the lower right.
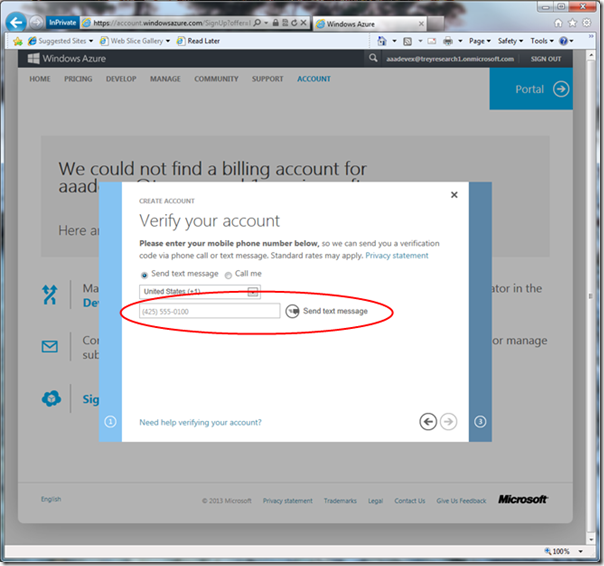
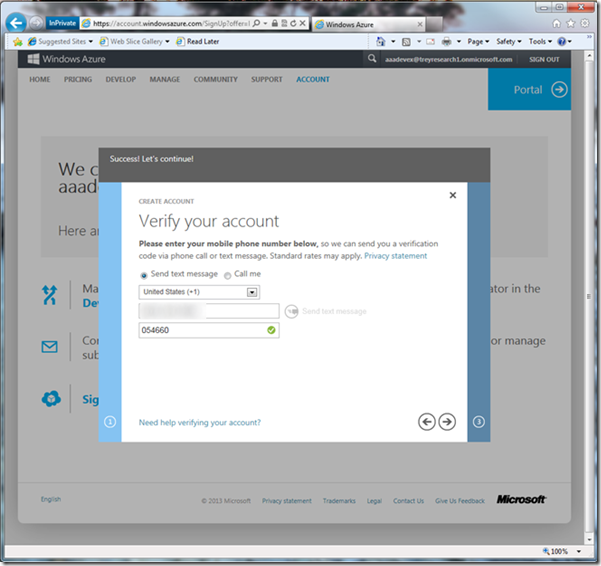
First verification step: you provide a mobile phone number, and Windows Azure sends you a code via SMS. Enter your mobile # and keep an eye on your phone.
Within few seconds, your phone will buzz with a message. Copy the code you received in the page, which will magically produce a field for it.
Once the code is verified, you can move on to the next step via the arrow on the lower right.
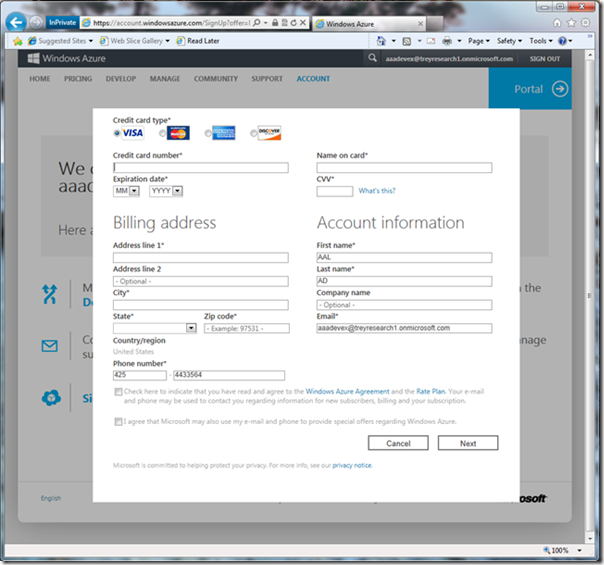
Last step! Here you can enter your credit card details, which will be used to identify you. Did I mention it’s for identification purposes only? Fill things in, then hit next.
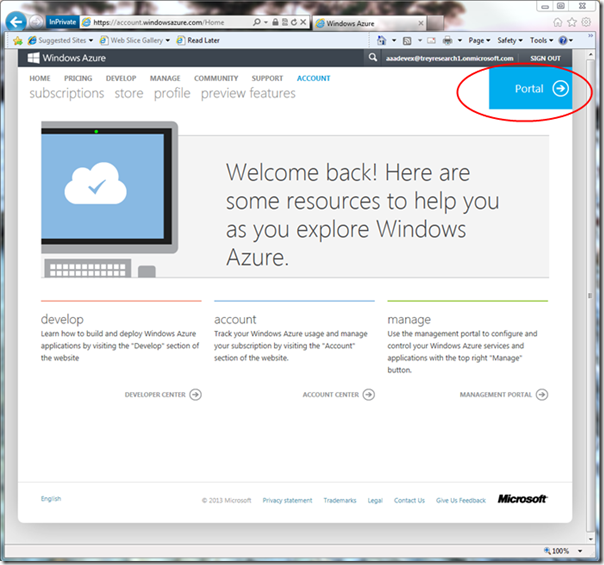
Et voila’! You now have a trial subscription associated you your directory user (as opposed to a “traditional” subscription, where you would have used a Microsoft Account). In fact, you are already signed in (if you observed the top right corner you’ll see you already were earlier; you simply didn’t have a subscription). Hit the portal link and…
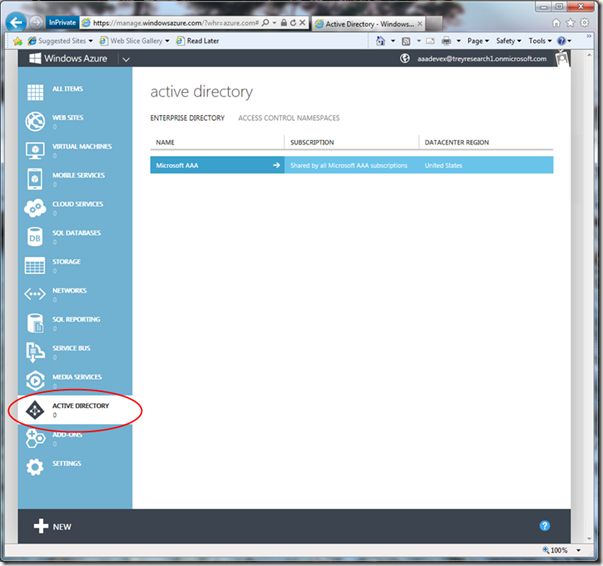
You’re in! Take the tour or skip it, you your heart’s content; anyway, once you’re done with that dialog, take a look at the vertical list of tabs on the right. You’ll see there is an entry for active directory: click it.
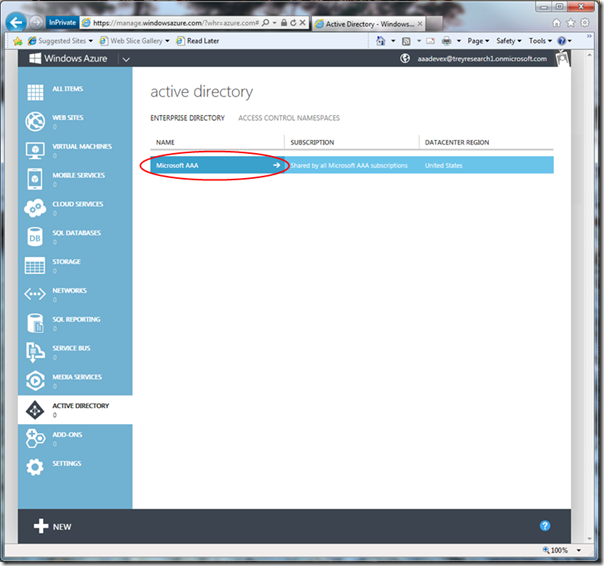
Here we start to see something that wasn’t there before: along with the access control namespace header, there is now a new enterprise directory header. Under that, you’ll find the directory tenant to which the current user belong. If you click on it, all sorts of interesting things will show up… as explained in the next post!
• Vittorio Bertocci (@vibronet) continued his WAAD series with Exploring the new directory features in the portal on 3/4/2013:
Here there’s the second of three super quick visual guides about playing with the new Windows Azure Active Directory features in the Windows Azure portal. Please make sure you read Alex’s announcement and watch Abhishek’s video first! Also, you should read the first post of the series first.
I’ll try to keep the word count down, and let the screenshots speak! Hopefully this will entice you to try things yourself, and provide some reassurance if you are going through the process and get stuck. Note, I didn’t work at all on this great feature! All the credit goes to the UX and directory teams, who did a super job here. I just went through the following steps as any other customer would, and took screenshots along the way.
I broke down things in three posts:
- The first post shows you how to sign up for a new Windows Azure subscription using an organizational account from an existing Windows Azure Active Directory tenant (e.g. your existing directory from an Office 365 subscription, etc). This option is actually not new, it was already available to you few weeks ago. I captured it anyway to give you a full end-to-end walkthrough with coherent names & screens.
- This post will go through the main directory management features offered by the portal
- The third post will demonstrate something really really cool: we’ll create a new directory user, make it a global admin in the directory, and a co-admin in the Windows Azure subscription. Then… we’ll configure that account to enforce phone-based additional authentication factor when accessing the portal - pretty awesome, eh? Spoiler alert: there will be pictures of my phone.
Ready? Let’s pick things up where we left them.
Click on the directory’s entry.
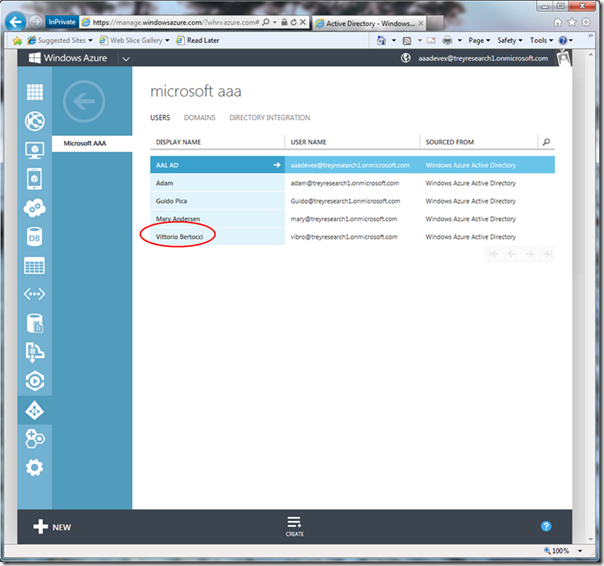
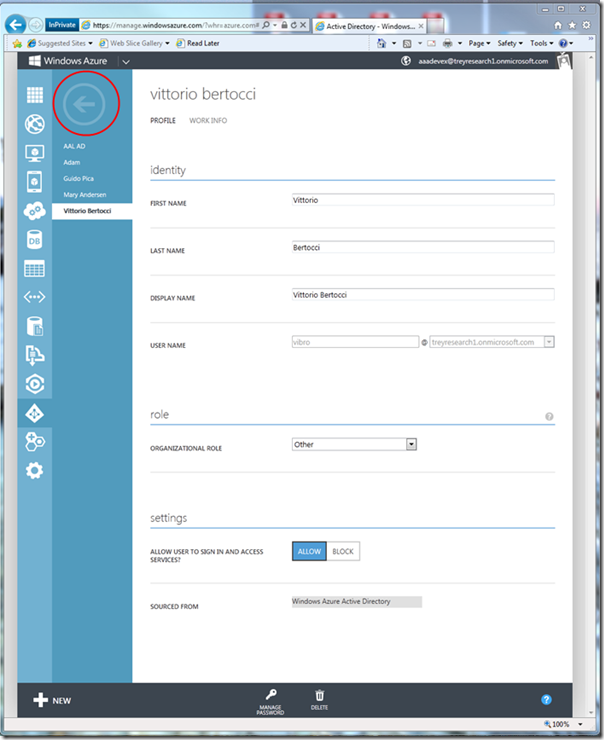
Here you move one level deeper in the UI (note the big arrow on the top left corner) and gain access to the directory features. The first one, as you might expect, is the suer management. Let’s click on one random user in my small crew:
Pretty standard user management options, right? Click on the highlighted arrow to go out, and click on “domains”.
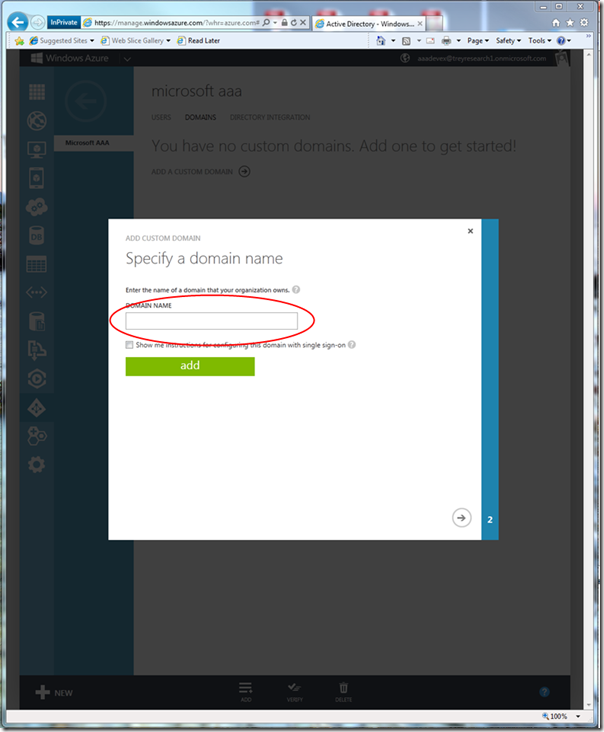
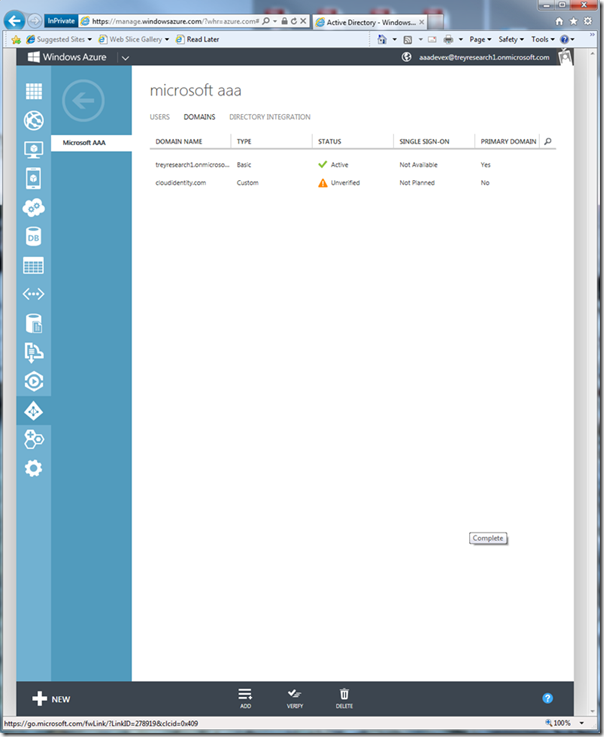
You use this option to register your domains with Windows Azure AD. The process is simple: you start with specifying your domain…
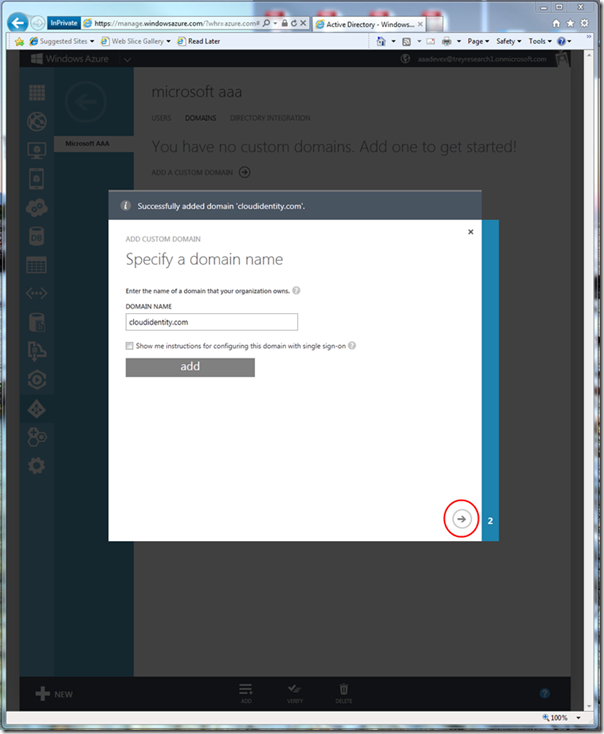
…click add, then click on the “next” arrow…
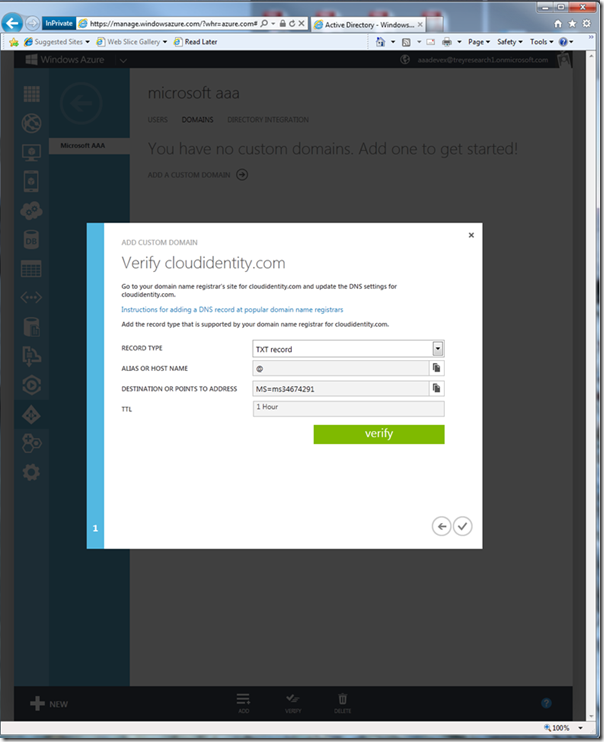
…and you’ll get instructions (with helpful links) on how to verify that you actually own the domain. I didn’t go through it with mine, but you can find the process well documented.
If you just come out of the preceding dialog, you’ll see that Windows Azure AD remembers the domain you added but warns you that it is not verified yet.
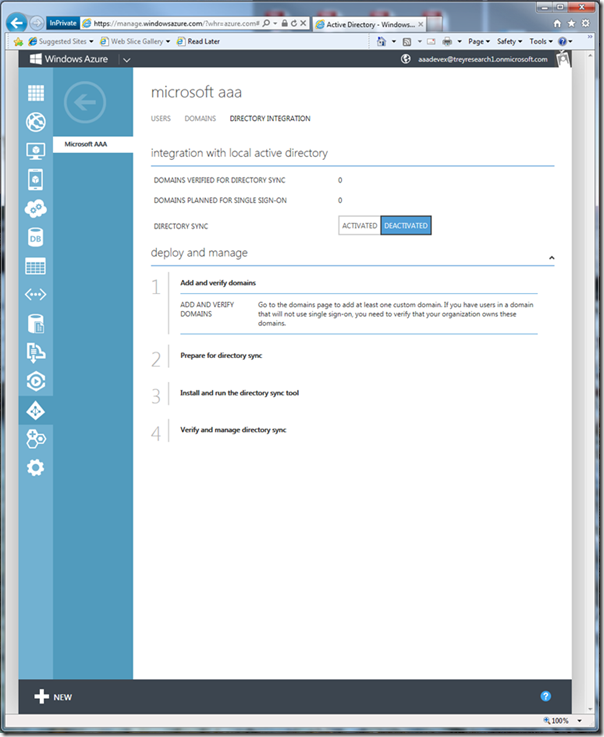
Click on directory integration to conclude our quick visit.Here you can find instructions and controls for setting up directory synchronization with your local active directory, if you choose to set integration up. Very handy!
That concludes our quick tour of the main Windows Azure AD features in the Windows Azure portal. But wait, there’s more! How would you like to protect access to your Windows Azure subscription with multiple authentication factors? What if you could achieve that simply by using what is already in your admins’ pockets? If you are curious, read on…
• Vittorio Bertocci (@vibronet) concluded his series with Adding a co-admin from the directory and use phone-based multi-factor authentication on 3/4/2013:
Here there’s the last of three super quick visual guides about playing with the new Windows Azure Active Directory features in the Windows Azure portal. Please make sure you read Alex’s announcement and watch Abhishek’s video first! Also, you should read the first two posts of the series first.
I’ll try to keep the word count down, and let the screenshots speak! Hopefully this will entice you to try things yourself, and provide some reassurance if you are going through the process and get stuck. Note, I didn’t work at all on this great feature! All the credit goes to the UX and directory teams, who did a super job here. I just went through the following steps as any other customer would, and took screenshots along the way.
I broke down things in three posts:
- The first post shows you how to sign up for a new Windows Azure subscription using an organizational account from an existing Windows Azure Active Directory tenant (e.g. your existing directory from an Office 365 subscription, etc). This option is actually not new, it was already available to you few weeks ago. I captured it anyway to give you a full end-to-end walkthrough with coherent names & screens.
- The second post goes through the main directory management features offered by the portal
- This post will demonstrate something really really cool: we’ll create a new directory user, make it a global admin in the directory, and a co-admin in the Windows Azure subscription. Then… we’ll configure that account to enforce phone-based additional authentication factor when accessing the portal
pretty awesome, eh? Spoiler alert: there will be pictures of my phone.
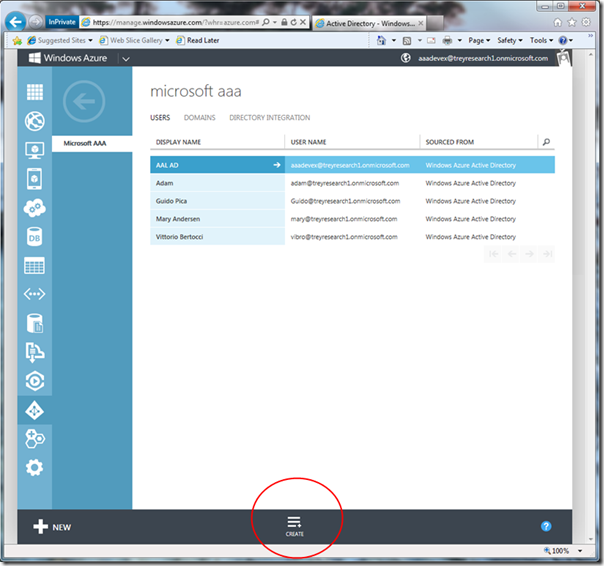
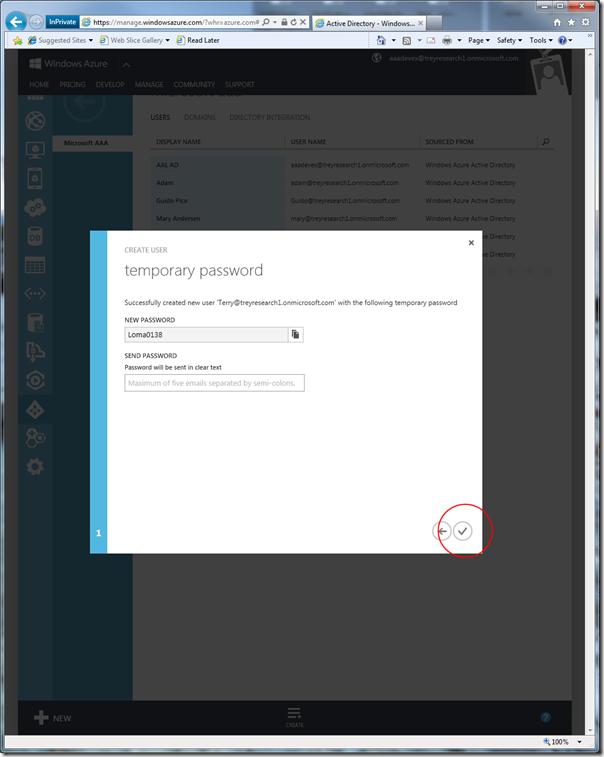
REMEMBER: the multi-factor authentication feature is currently in PREVIEW.Ready? Let’s do this thing. Go back to the list of users, and click “create”.
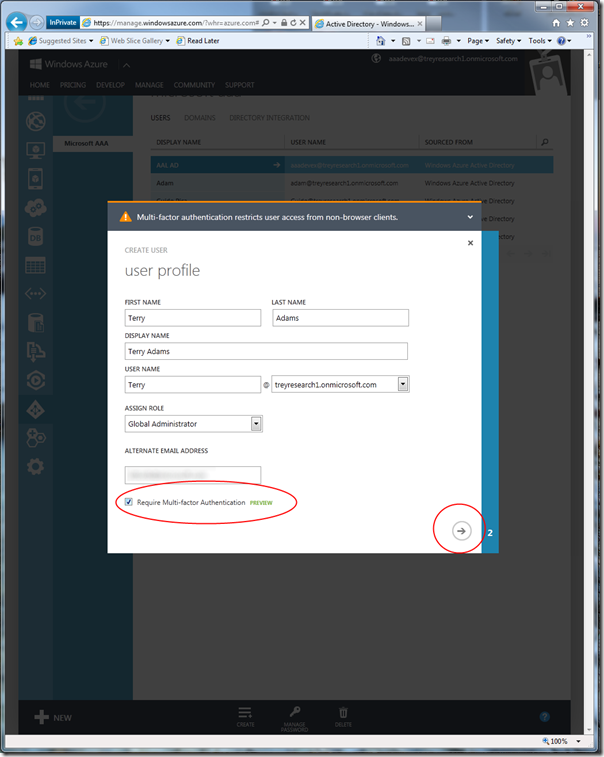
Fill the details in, and make sure you assing the global administrator role. Also, check the “require multi-factor” option.
User created! Paste the temporary password somewhere, we’ll need it later.
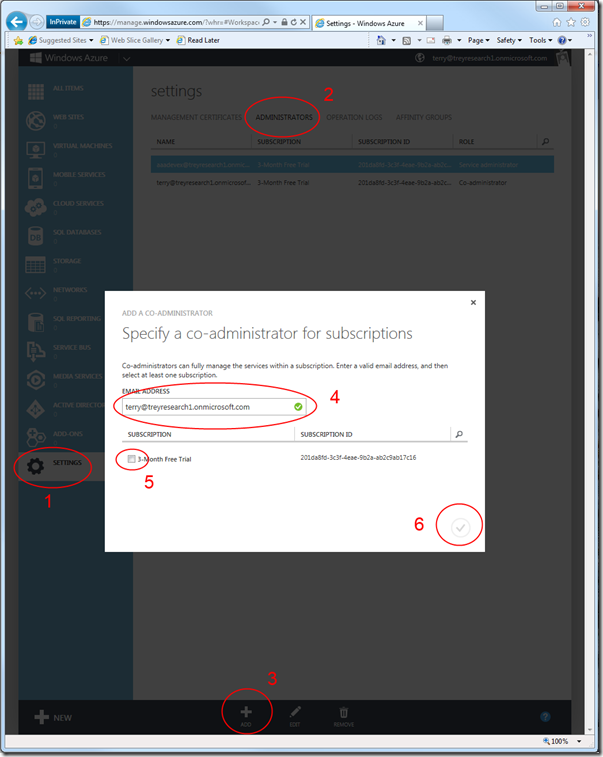
Now, we want to mark the newly created directory user as a co-admin for the current subscription. I didn’t want to do too many screenshots for this, hence I compressed the instructions into one:
- go to the settings tab
- choose the administrators header
- click add
- enter the UPN of the newly created user
- check the 3-months trial subscription
- hit the “ok” check button
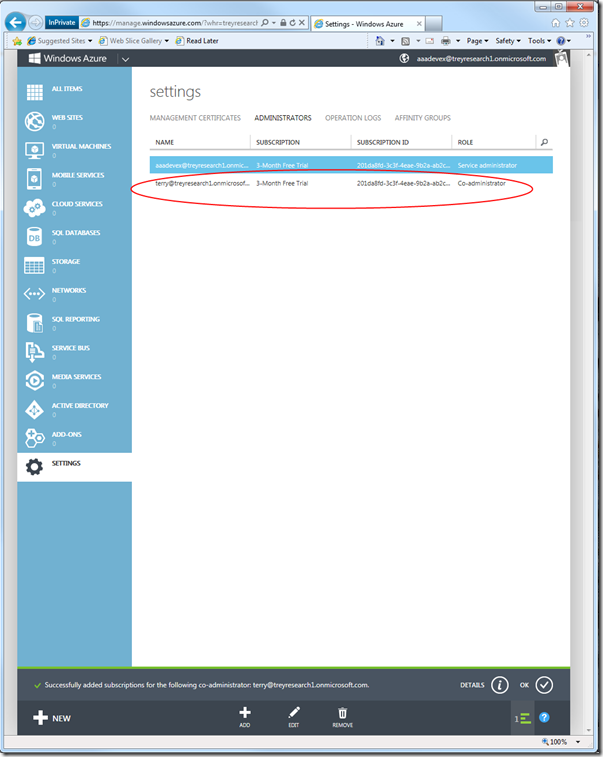
As established, your new user is now a co-admin. Time to test it! Sign out, and sign in as the new user.
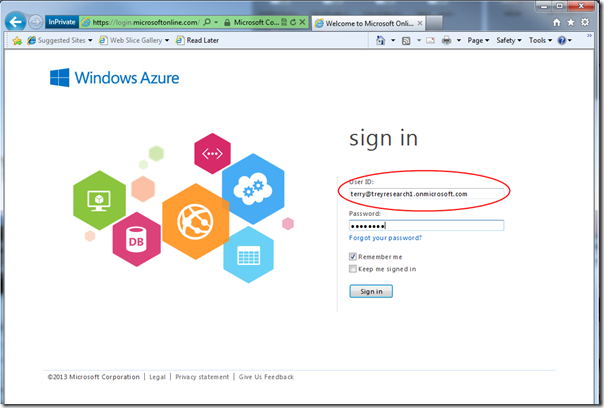
Now, things will get a bit frantic. We created a new user: normally, that would entail at first login using the temporary password and changing it right away. On top of that, we are requesting multi-factor authentication: that too needs to be set up, and will also require extra steps. Long story short: this first sign in will have many steps, but it’s a one-time only thing.
Let’s dive right in. Sign in with the temporary password.Windows Azure AD sees that the user is required to use multi-factor auth, but that was not set up yet; hence, it offers to set things up right this moment. Go ahead and click the blue button.
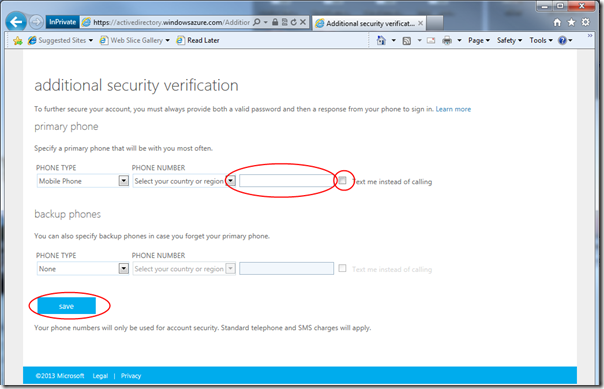
Here you are asked to provide a phone number and choose how verification will take place, phone call or SMS. I picked SMS, given that it’s pretty late at night and my wife would not appreciate a call
.
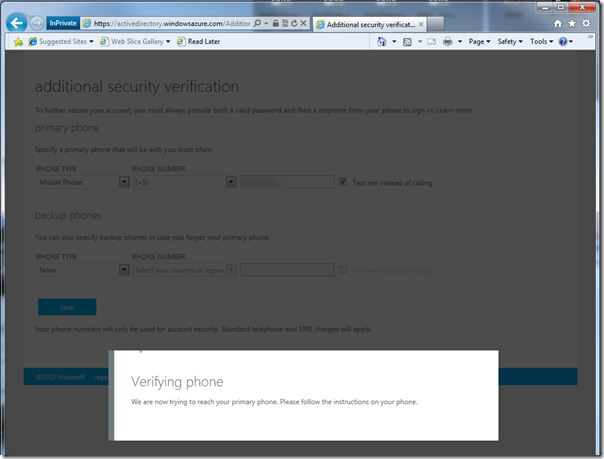
As soon as you hit save, the system will initialize by sending you a message.
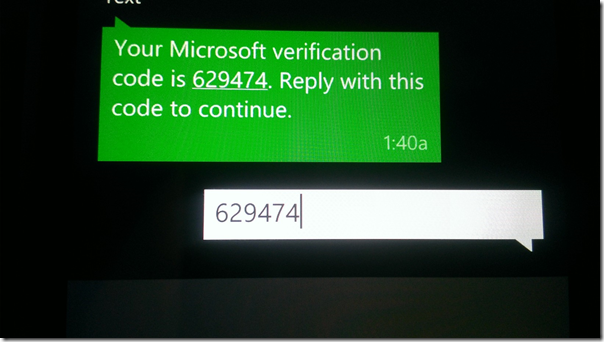
…and sure enough, here there’s the message. This will time out pretty fast, as I discovered when taking too much time capturing screens. Reply to the text with the provided code, then see what happens in the browser.
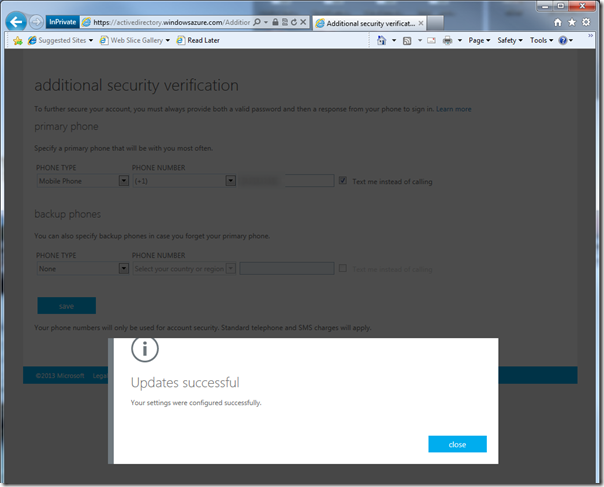
Your phone authentication factor is set up. Once you hit close, the system will make you use it right away.
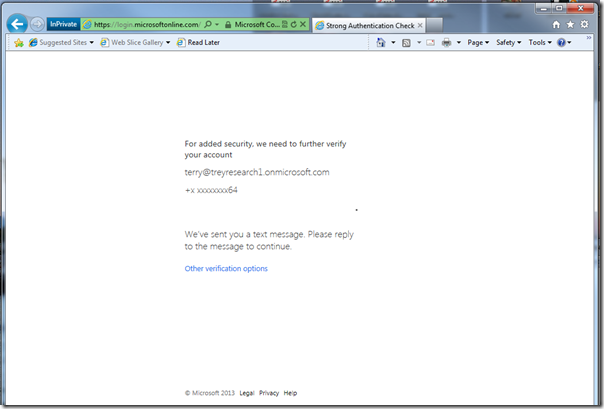
Here there’s the normal verification screen; expect the same phone flow as before.
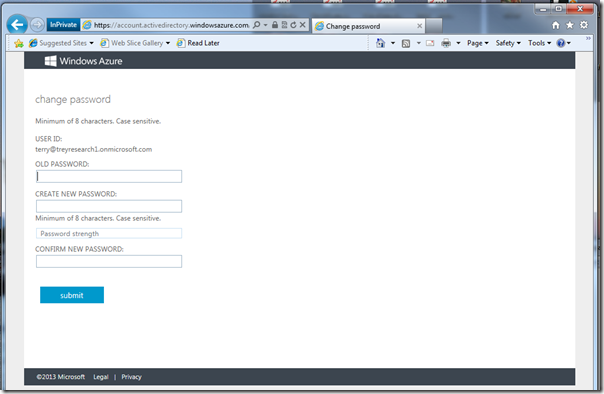
OK, now you concluded your directory sign-in; however, you are still using your temporary password… hence you’ll have to change it.
Once you change it, you are finally down with the setup! All that was a one-time thing, the steps from now on are the steps you will go through for signing in from now on.
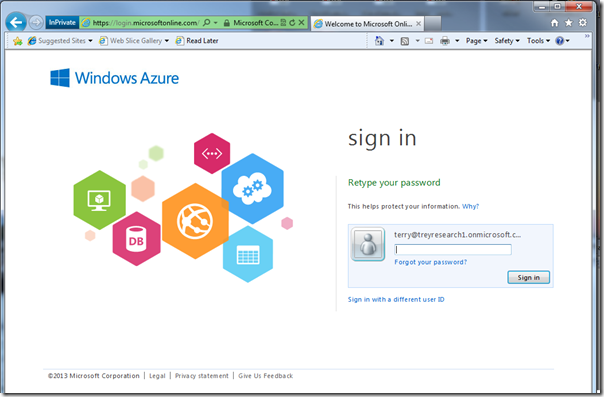
Sign in with the new password.
Do the phone authentication factor flow.
…and you are in!!! Pretty cool, If I may say so
Alrighty, this concludes our quick visual tour on the new Windows Azure Active Directory features in the Windows Azure AD portal. Once again, make sure you read Alex’s post about this. This is very exciting stuff!!!
Alex Simons (@Alex_A_Simons) described Windows Azure, now with more enterprise access management! in a 3/4/2013 post:
Today I’m happy to be able share some more improvements we’ve made to the identity and access management capabilities in Windows Azure. These improvements build upon the work I’ve previously blogged about that we are doing to fully integrate Windows Azure AD into Windows Azure
Starting today, if you already have Windows Azure Active Directory (AD) tenant or if you are a new customer and create an Azure subscriptions using an Windows Azure AD tenant, you can access the following three new features to more securely and efficiently manage access to Windows Azure.
- Manage users and their access rights in the Windows Azure Portal.
- Try out a preview of our new phone based two factor authentication for users who are Global Administrators in Windows Azure AD.
- Manage the synchronization and federation between your Windows Azure Active Directory and your Windows Server Active Directory from within the Windows Azure Portal.
This is another step in our continuing effort to bring a set of secure, enterprise grade identity and access management capabilities to Windows Azure.
Create and manage user accounts in your Active Directory:
As a Windows Azure Active Directory (AD) administrator, you can now create user accounts. You can assign users to your existing subscriptions and users can create their own new subscriptions. In addition as a Directory administrator you can disable user accounts or reset their passwords from within the Azure management portal.
And of you would expect, when an employee leaves your company, you can delete their user account in Windows Azure AD and have their access to all Azure subscriptions automatically revoked.
Directory administrators can also create user accounts that include company-issued usernames (e.g. joe@contoso.com, instead of joe@live.com), or they synchronize organization credentials from their on-premise Windows Server AD. This helps create a clear distinction between work and personal accounts.
Finally we’ve also introduced the beginnings of our role based access controls - specific users can be specified as administrators of Windows Azure AD. The admins will have the ability to modify/add/delete users.

Screen shot: Managing users in Windows Azure AD from within the Windows Azure management portal.

Screen Shot: Global Administrator adding a new domain to their Windows Azure Active Directory. Once this domain is verified, new users can be added in this domain.Previewing phone based two factor authentication:
We have also released in preview, phone based two factor authentication for users who are Windows Azure Active Directory Global Administrators. This means that you can require a high level of identity assurance when administrators are accessing important assets like the subscriptions you are using to run production applications, Office365 or other Microsoft cloud services that work with Windows Azure AD.
With a simple click, you can enable two factor authentication for these administrators. Admins who are required to use two factor authentication have the option of choosing SMS or voice delivery of their two factor authentication challenge and will be automatically prompted for it whenever they log into your organization’s tenant in Windows Azure.

Screen Shot: Enabling two factor authentication for a user with Global Administrator privileges.

Screen Shot: User is prompted to provide additional information at first login after enabling two factor authentication.Screen Shot: User configuring their two factor settings
Screen Shot: For subsequent logins to Azure management portal, user receives a verification phone call (or SMS) in addition to username/password
Sync and federate with your on-prem Windows Server Active Directory
With the 3.0 release of the Azure Active Directory extension you can now link your on-prem Windows Server AD and the cloud Windows Azure Active Directory from within the Windows Azure portal.
Following a few simple steps, you can create a synchronization and federation relationship between your on-prem AD and your cloud Windows Azure AD to ensure that as users are added, deleted, or modified on-prem, the changes are automatically replicated to Windows Azure. This greatly reduces the work required to securely manage access to your cloud resources.

Screen Shot: Setting up directory synchronization and federation using the Windows Azure management portalVideo demo
For this blog post, we’ve also decided to try out something new, a video chalk talk demonstrating the new capabilities we’re introduction. This one was create by Abhishek Matthur, a lead PM in the Active Directory team with help from Steve Plank in the Channel 9 team:
Click here to view the video on Channel 9.
I hope you’ll find these new capabilities useful and valuable. We’re really looking forward to your feedback on them and to delivering more capabilities like this in the near future!
<Return to section navigation list>
Windows Azure Virtual Machines, Virtual Networks, Web Sites, Connect, RDP and CDN
<Return to section navigation list>
Live Windows Azure Apps, APIs, Tools and Test Harnesses
Bob Kelly reported Microsoft Acquires MetricsHub on 3/4/2013:
I am excited to announce that we are welcoming cloud monitoring startup MetricsHub - a participant in the Microsoft Accelerator, powered by TechStars - to Windows Azure. As an innovator in Active Cloud Monitoring, a technology that automates cloud performance management, MetricsHub helps customers more efficiently manage their cloud services at a lower cost.
Cloud solutions are compelling for a variety of reasons – scale, flexibility and value - particularly for companies looking to do more with less. However, it’s difficult to understand, monitor and correlate all the application data points that tell you how and when you need to scale your application. Then to get real value out of those data points you need to automate how your application and cloud platform intelligently respond. That’s where MetricsHub’s technology comes in. Their approach to automating performance optimization, with little effort on the part of customers, addresses these issues. It also ensures customers are only paying for what they need and maximizing the services they’re using.
All Windows Azure customers can get started today – with the announcement of a pre-release, no charge, version of MetricsHub’s Active Cloud Monitoring - available now through the Windows Azure Store. We think it’s going to save customers time, money and headaches. You can learn more at the MetricsHub site.
We hope you enjoy this pre-release version and look forward to sharing more about our plans in the future.
Bob Kelly
Corporate Vice President
Strategy and Business Development
<Return to section navigation list>
Visual Studio LightSwitch and Entity Framework 4.1+
•• John Stallo of the Visual Studio LightSwitch Team (@VSLightSwitch) posted Announcing a New Preview of the LightSwitch HTML Client on 3/4/2013:
Today we are announcing a new updated preview of the LightSwitch HTML Client, which is now available as part of Visual Studio 2012 Update 2 CTP 4. This update brings many new exciting features and improvements, many of which are a direct result of your feedback – thank you for being a part of this exciting release!
Key Scenarios
Before I get into the details of what’s new, let’s recap the key scenarios that define the goals of this release:
- Cross-browser, mobile web clients that can run on any modern device. With many employees bringing their own devices to the workplace, building a native client for every device and deploying each implementation to separate app stores is rarely feasible. LightSwitch HTML clients are built on standards-compliant HTML5 and JavaScript and provide modern, touch-first experiences on Windows RT, Windows Phone 8, iPhones and iPads with iOS 5/6, and Android 4.x devices. (Apps on Android 2.x devices are functional but will have some experience degradation.)
- Publish apps to a SharePoint 2013 app catalog. Many enterprises today use SharePoint as a collaboration hub to better people, content, and processes. Although you can still choose to host your apps on your own or in Azure, enabling SharePoint in your LightSwitch apps allows you to take advantage of the app lifecycle management, identity, and access control capabilities within SharePoint – not to mention the business data and processes already running in SharePoint in your enterprise. So with the new SharePoint 2013 apps model, we’re bringing the simplicity and ease of building custom business apps with LightSwitch into SharePoint / Office 365.
What’s New
Improved App User Experiences
In direct response to your feedback, we have revised the save and navigation user model to provide a user experience that is more natural, streamlined, and consistent with modern app UX guidelines. New UI primitives such as command bars, popups, and reusable dialogs are now available to help you build a richer set of user experiences – the latter has particularly been a top feature request which we’re happy to have delivered. Lastly, we focused on ensuring app UI can gracefully adapt to different form factors.
The following screenshots illustrate the experiences you can create using only built-in controls, default screen templates, and default navigation.
Figure 1: Built-in tile lists make efficient use of screen real estate; a command bar is docked at the bottom of the screen; the command bar buttons display icons you can pick from a selection of built-in icons, or you can optionally display custom icons of your own.
Figure 2: The Filter command has been configured to display a custom-defined in-situ popup for quick user input.
Figure 3: Tapping the Add command navigates to an Add/Edit screen – this screen has been configured to display as a dialog, which has built-in Save and Cancel commands (top-right). Tapping Save will immediately save data and return to the previous screen by default. This is a very common pattern, but you can customize this behavior via code.
Figure 4: Tapping a tile on the home screen opens the View Customer screen – this screen has been configured to display full screen (i.e. not as a dialog). This screen also has a command bar – tapping Edit opens the same Add Edit screen we saw in Figure 3 – this is an example of dialog re-use that is now possible.
When the same app is run on a phone, the UI is automatically optimized for a smaller screen size. Notice the smaller font and icon sizes, tighter margins, single column layout for fields, and how the Add/Edit Customer UI now displays full screen (since displaying dialogs on a phone form factor would look odd).
This is a good example of how LightSwitch can significantly reduce the time and effort required to build apps that can run on the wide range of modern devices used within the enterprise today!
More SharePoint 2013 Hosting Options and On-Prem Support
If you choose to enable SharePoint in your app—and we think you should, given the common business app infrastructure SharePoint 2013 provides out of the box—you can now choose to deploy your application as a provider-hosted app in addition to auto-hosting. The benefit of a provider-hosted app for SharePoint is it can be hosted on your own Windows Azure account or any remote web platform, therefore providing you with more control over the environmental resources available to your service and database.
Also new is support for SharePoint 2013 On-Prem. This is an addition to being able to run your app in Office 365, which was available since Preview 2. (If you don’t manage an on-prem SharePoint 2013 server and would like to get started building apps for Office 365, Beth has a walkthrough that can get you up and running in minutes.)
Localize your App into Multiple Languages
And for the feature we know many have been waiting for… you can now localize your app into multiple languages! This has been a top requested feature and we’re happy that this capability will now unblock what has been a critical requirement for many customers. You will now have the ability to define resource strings for all facets of your application: this includes UI in the HTML client, Silverlight client, and server-side strings, including your own custom strings (e.g. validation errors). This update also rounds out globalization support in the HTML Client, so that date formatting, decimal separators, etc. is now handled for you depending on the locale of the running app. Check out this walkthrough for more details on how to localize a LightSwitch app.
And More…
There are yet more features and improvements available in this release! More details will be available in forthcoming blog posts, but to name a few more:
- Data attach to SharePoint 2013 lists. Apps with SharePoint enabled also automatically flow the logged-in user’s identity so that any list edits are shown to be made on behalf of the user.
- Login page when Forms authentication is turned on. The default login page is a standard .aspx file in your project that can be fully customized with custom branding and theming.
- NuGet Package integration for easier acquisition of custom controls.
- Enhanced LINQ aggregation capabilities for building dashboard UI.
- Improved IDE navigation between related entities, screens, and queries.
- Numerous runtime performance improvements, including minification of JavaScript and CSS resources, reduced data payload size, and runtime UI layout and navigation (most noticeable on Android devices).
Download VS2012 Update 2 CTP 4
Download the preview and tell us what you think! If you already have a previous LightSwitch HTML Client preview installed, be sure to check out our guidance on how to correctly upgrade as well as how to bring your existing projects forward. Please use the LightSwitch HTML Client forum to post your feedback and check the HTML Client Resources Page on the Developer Center and this blog for videos and articles as they become available!
Visual Studio 2012 Update 2 CTP 4
Also, if you’re just getting started, make sure you check out our updated tutorials.
On behalf of the team, I’d like to thank you for your continued support and feedback to help make this the best product we can – thank you!
Hopefully, the new tools will solve the problems I encountered with autohosted SharePoint apps and Android 4.1.1 and 4.2 devices. Also, there's no mention of whether the Windows Store will now support autohosted SharePoint apps. See my five-part series about a simple Windows Azure Mobile Services app:
- 1: Windows 8 ToDo Demo Application
- 2: Authenticating Windows 8 App Users
- 3: Pushing Notifications to Windows 8 Users
- 4: Customizing the Windows Store App’s UI
- 5: Distributing Your App from the Windows Store
•• Beth Massi (@bethmassi) described Getting Started with LightSwitch in Visual Studio 2012 Update 2 CTP4 in a 3/4/2013 post:
Today CTP4 of Visual Studio 2012 Update 2 released which now also includes the LightSwitch HTML Client Preview! Take a look at John’s announcement on the team blog for release details and what’s new.
Announcing a New Preview of the LightSwitch HTML Client
The new HTML5 and JavaScript-based client addresses the increasing need to build touch-oriented business applications that run well on modern mobile devices. The preview also supports publishing these apps to SharePoint 2013 & Office 365, so you can also build SharePoint 2013 apps with LightSwitch.
Here’s how to get started:
1- Uninstall Preview 2
If you installed the previous HTML Client Preview 2 then you’ll need to uninstall it before you install CTP4. You’ll also need to make some changes to your Preview 2 projects in order to upgrade them properly to CTP4. Please read:
Important! Upgrading from Preview 2 to CTP 4
2- Download & Install Visual Studio 2012 Update 2 CTP4
The LightSwitch HTML Client Preview is now included in the Visual Studio 2012 Update 2 CTP4. For a full list of new features & bug fixes contained in the CTP4 please read this KB Article.
Visual Studio 2012 Update 2 CTP 4
3- Work Through the Updated Tutorials
We updated our tutorials with a lot of the new goodies in this release. Even if you’ve gone through these before, check out the updated walkthroughs to give you a good feel for the new capabilities and changes.
4- Ask Questions and Give Feedback in the Forum
The team is listening! Head on over to the HTML Client Preview forum for troubleshooting, questions and discussions – the team is there to help.
5 – Explore More Resources
Check out the HTML Client Resources page on the Developer Center which has links to the download, important documentation and other resources. Point folks here to get everything they need!
http://msdn.com/lightswitch/htmlclient
Stay tuned to the LightSwitch Team Blog for more detailed posts rolling out over the next several weeks that dig into all the awesome new capabilities! We are truly excited to get this preview into your hands, please let us know what you think!
•• Randall Isenhour (@sharepointdev) suggested that developers Download the Office and SharePoint Visual Studio tools! in a 3/5/2013 post to the Apps for Office and SharePoint blog:
Hello Office and SharePoint developers!
You may have read Somasegar’s announcement yesterday that the Visual Studio 2012 tools have been released. You can download the latest version of the tools here. The new tools replace the “Preview 2” version and work with the “RTM” bits of Office and SharePoint.
Here is a list of Office and SharePoint tooling enhancements in this release:
- Enhancements in Manifest Editor, which now allows you to specify more manifest properties from the editor
- Improved apps for Office project templates to demonstrate best practices
- Remote event receiver and app events debugging support (through service bus) for remote debugging a SharePoint site
- Search configuration support
- Improvements in SharePoint Workflow
- Visual Studio Tools for Office (a.k.a. VSTO add-ins) now have design-time and runtime support that target Office 2013 and .NET Framework 4.5
- And more!
In addition, you may want to check out the new Preview release of the LightSwitch HTML client in Visual Studio 2012 Update 2 CTP 4. The LightSwitch Team Blog has all the details here.
For more information about downloading the Office and SharePoint development tools, check out dev.office.com.

Return to section navigation list>
Windows Azure Infrastructure and DevOps
Scott Guthrie (@scottgu) described Windows Azure Updates: Android Support, SQL Reporting Services, Active Directory, More… in a 3/4/2013 post:
This past weekend we released a number of enhancements to Windows Azure. These new capabilities include:
- Mobile Services: Android support, East Asia Region Support, iOS dev content
- SQL Reporting Services: Support in the management portal
- Active Directory: Support in the azure management portal, user and domain management
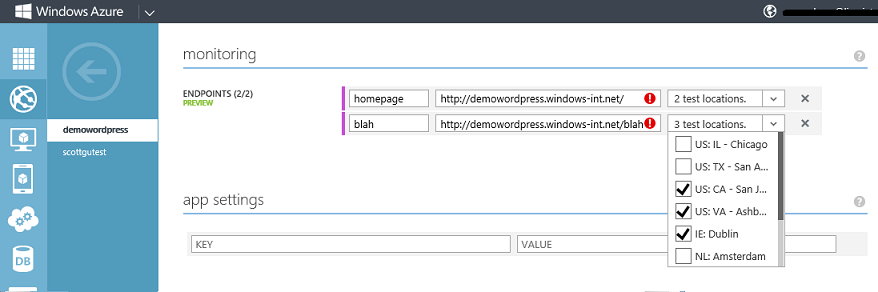
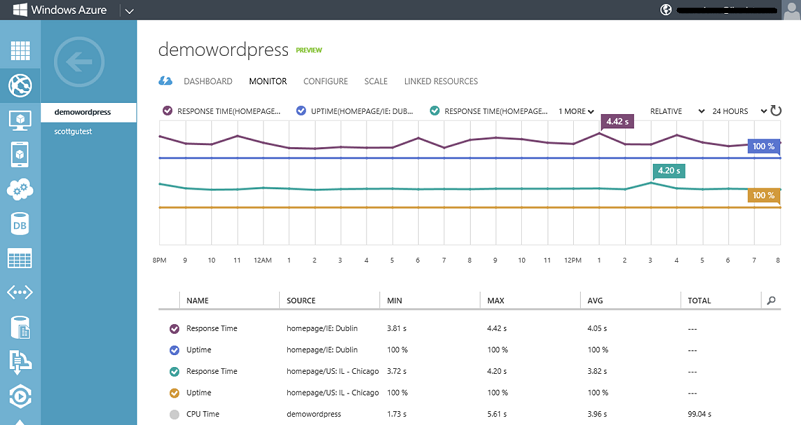
- Availability Monitoring for Cloud Services. Virtual Machines, Web Sites, and Mobile Services
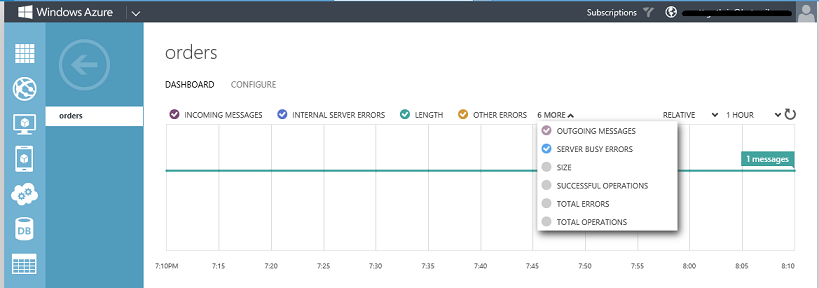
- Service Bus: New configuration tab and metrics
- Storage: Ability to download blobs directly in management portal
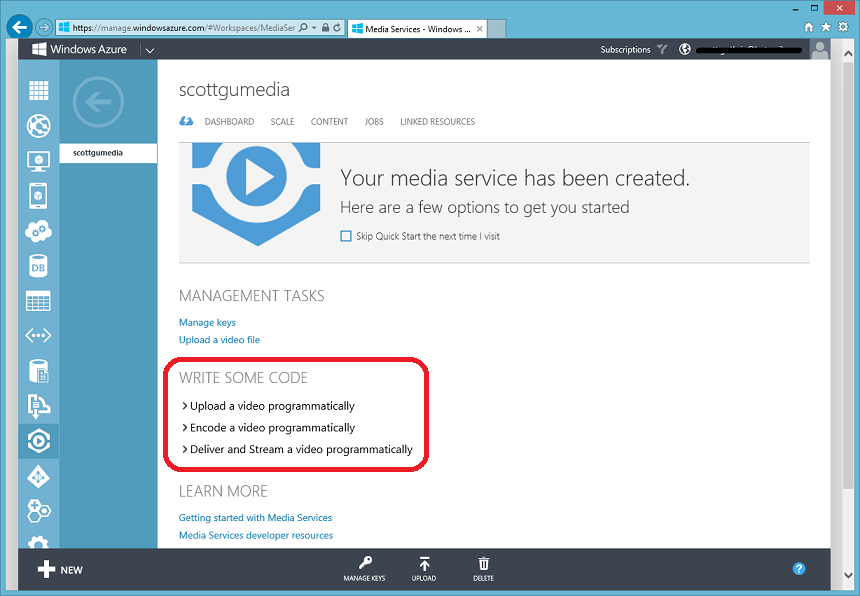
- Media Services: New monitoring metrics and quickstart experience
- Cloud Services: Support for .cer certificate files upload
- Localization support for five new languages
- Windows Azure Store Support in 22 Additional Countries
All of these improvements are now available to start using immediately (note: some services are still in preview). Below are more details on them:
Mobile Services: Android, East Asia Region, iOS Content
With the initial public preview of Windows Azure Mobile Services, we promised that we would deliver first-class support for developers building Windows 8, Windows Phone 8, iOS and Android apps. We launched last year with Windows 8 support and shortly after added Windows Phone, and the iOS support.
Android Support
Today I’m happy to announce Mobile Services support for the Android platform. The Android Client SDK is available on GitHub under the Apache 2.0 license and we welcome community contributions.
To create a new Android app or connect an existing Android app to your Windows Azure Mobile Service, simply select the “Android” tab within the Quick Start view of a Mobile Service, and then follow either the “Create a new Android app” or “Connect to an existing Android app” link below it:
Clicking either of these links will expand and display step-by-step instructions for how to build an Android application connected with your Windows Azure Mobile Service.
Read this getting started tutorial to walkthrough how you can build (in less than 5 minutes) a simple Android “Todo List” app that stores data in Windows Azure.
Android Push Notifications
Windows Azure Mobile Services makes it easy to add push notification support to your apps without headaches. To send push notifications to your Android device, register for Google Cloud Messaging using https://code.google.com/apis/console and obtain your API key, then simply paste that key on the Mobile Services ‘Push’ tab:
After you’ve entered your API key, you can then send a notification from any server script under the ‘Data’ tab using the following code:
push.gcm.send(registrationId, 'A new Mobile Services task', {
success: function(response) {
console.log('Push notification sent: ', response);
},
error: function(error) {
console.log('Error sending push notification: ', error);
}
});Visit the Windows Azure Mobile dev center for the full Android tutorials that cover:
After you get up to speed with Android on Mobile Services, I encourage you to take a look at two additional Android samples for Mobile Services: TicTacToe Leaderboard and Feedback.
Mobile Services Availability in the East Asia Region
With this week’s release we also added the ability to deploy your Mobile Services to the East Asia region of Windows Azure in order to reduce latency for applications with customers in Asia.
As always, remember to deploy your Mobile Service and Windows Azure SQL database to the same data center in order to minimize latency.
Great iOS Developer Content
Earlier in November we released Windows Azure Mobile Services support for iOS. We recently invited Brent Simmons, the well-known iOS developer and creator of NetNewsWire to give Mobile Services a try.
If you haven’t tried Mobile Services yet, join Brent and follow his great video series on building iOS applications with Mobile Services.
Keep the Feedback Coming
This week’s Mobile Services updates are the direct result of your feedback. Please visit our uservoice page to let us know what you’d like to see added next, email us to show off your app, and ask questions in our forum whenever you run into a problem.
SQL Reporting Services Management
You can now create and manage SQL Reporting Services from within the Windows Azure management portal (previously this was not supported in the new HTML portal). The SQL Reporting Service lets you upload pre-created reports, view metrics over reports that you manage, manage permissions for users accessing reports, data sources and folders. To get started, create a SQL Reporting service by selecting NEW -> SQL REPORTING -> QUICK CREATE.
Once created, the QUICK START tab provides useful information for you to get started including links to tools and helpful articles on MSDN:
You can monitor the average and maximum number of reports processed in the dashboard view of your SQL reporting service. You can add users and manage permissions using the Users and Items tabs.
Active Directory Integration
We have made some great improvements with this week’s release in bringing enterprise level identity management to Windows Azure. Companies who sign up for Windows Azure as organizations (by creating a new Windows Azure Active Directory or signing up for Windows Azure with their Office 365 identity) will now find several new capabilities in the Windows Azure Management Portal:
- Ability to create and manage user accounts in your Windows Azure Active Directory.
- Phone based two factor authentication for users who are Global Administrators in Windows Azure AD.
- Ability to sync users from an on-premise Active Directory.
- Ability to establish single sign with Azure (and other Microsoft Services like Office 365) using Active Directory Federation Services.
The Active Directory tab within the Windows Azure Management Portal now allows you to see all directories that your account is managing, as well as create and manage users, domains and directory integration settings:
For a more detailed discussion of the new Active Directory support, read Alex Simons’ post on the Azure Blog. You’ll see this AD support get even better in the months ahead.
Availability Monitoring for Cloud Services, Websites, Mobile Services, and VMs
With this week’s release we are enabling a new preview feature that will let you monitor the availability of your web applications. Web availability monitoring helps you understand the response time and availability of your web application from different locations around the world. This feature is available for Websites and Mobile Services in reserved mode, Cloud services in production environment, and for Virtual Machines.
You can try the web endpoint monitoring support in Windows Azure and enable your http/https endpoints to be tested from different locations. For example, to monitor your Web Site, scale the Web Site to reserved mode and then navigate to the configure page for the Web Site. Within the configure page, navigate to the monitoring section:
The monitoring section allows you to add multiple URLs that you wish to monitor. Add a friendly name for each URL and select the locations around the world that you wish to monitor it from. With this week’s preview you can monitor the Web URL from up to 3 test locations. After you have saved the configuration, the Web Site’s URL will be tested once every 5 minutes from each of the configured locations.
The results of the tests can be viewed on the Web Site’s dashboard as well as from the monitoring tab:
Availability is monitored using HTTP response codes, and response time. The Web Site is considered down when the response time is greater than 30 seconds or the HTTP status code is greater than 400.
The same features are available for Virtual Machines, Mobile Services and Cloud Services (in Production slot).
Service Bus Enhancements
With this release, we have added some nice new capabilities to the Service Bus experience. First, the new CONFIGURATION tabs for Queues and Topics now enables you to edit runtime properties for these entities. We also allow you enable/disable Queues and Topics at the granularity of Send and Receive states:
We have also added more dashboard metrics for Queues, Topics and Subscriptions. These include additions to operation counts and error counts.
We have also significantly enhanced the content on the QUICK START page as well as provided the ability to download sample solutions that shows off how to build apps that use Service Bus Queues, Topics and Relays.
Storage Enhancements
You can now download blob storage files (even private blobs in your account) directly from within the Windows Azure Management Portal. From your storage account management page, go to the CONTAINERS tab to list your containers. Then click on the container name to go to the blob listing. You can select any blob and click the DOWNLOAD BLOB command on the command bar to download it directly from the browser:
Clicking this button will generate a temporary URL using a shared access signature and will trigger a browser download in a new tab.
Another new enhancement is the ability to edit blob metadata and properties within the portal using the EDIT BLOB command:
From this dialog, you can see all of the relevant blob properties and user defined metadata. You can also edit some properties such as the Content Type as well as all of the metadata key value pairs.
Media Services Enhancements
This week’s release includes several update to Windows Azure Media Services.
Monitoring Metrics for on-demand streaming
Windows Azure Media Services enables you to easily stream video on-demand (and soon live) from Windows Azure – without having to setup your own streaming server. With this week’s update the dashboard view of your media service now displays monitoring metrics for on-demand streaming:
Improved Content and Samples
With this week’s release we have also updated the Media Services quick start page and added some helpful links as well as some sample code snippets that you can easily copy and paste into your code to start integrating Windows Azure Media Service tasks (typically encoding and streaming video) into your existing solutions:
For example, the “Upload a video programmatically” code snippet will show you how to programmatically upload a video file into your Windows Azure Media Services account (it even includes your account name + key in the snippet so that you can literally copy/paste to try it out):
Cloud Service Enhancements
In previous versions of the Windows Azure Management Portal, you could only upload a certificate PFX file. We listened to you feedback – with this week’s release, the portal now also supports upload of just the public key of the certificate 9e.g. a *.cer certificate file).
Localization in 5 Additional Languages
With this week’s release, we have added additional localization support for 5 NEW LANGUAGES: Russian, Korean, Portuguese, Chinese Simplified, Chinese Traditional. You can select the language you want to use from the globe icon on the top of the portal:
Windows Azure Store Support in 22 New Countries
With this week’s release we have also expanded support for the Windows Azure Store to 33 countries (up from the previous 11 countries supported). The Windows Azure Store is an awesome feature of Windows Azure and enables you to consume services from a variety of Microsoft and non-Microsoft services.
Summary
The above features are now available to start using immediately (note: some of the services are still in preview). If you don’t already have a Windows Azure account, you can sign-up for a free trial and start using them today. Visit the Windows Azure Developer Center to learn more about how to build apps with it.
<Return to section navigation list>
Cloud Security, Compliance and Governance
<Return to section navigation list>
Cloud Computing Events
‡ Sridhar Nanjundeswaran will present Hands-On MongoDB, Windows and Windows Azure to the San Francisco Bay Area Azure Developers group on 3/12/2013 at 6:30 PM:
MongoDB is the leading NoSQL database. It is an open-source document database that features:
- JSON data model with dynamic schemas
- Built-in replication and high availability
- Auto-sharding for horizontal scalability
- Aggregation framework and MapReduce
- Native driver support for multiple languages
In this session, Sridhar will provide an introduction to 10Gen, MongoDB and its driver. This will be followed by a hands-on lab that will cover
- Installing MongoDB
- Working with the MongoDB shell
- Creating a Replica Set
We will end with a demo on deploying MongoDB to Windows Azure Cloud Services (PaaS) and Windows Azure Virtual Machines (IaaS).
Sridhar Nanjundeswaran is the lead engineer for the MongoDB on Windows Azure projects at 10Gen. Previously he was a software engineering lead at Microsoft where he was responsible for the development and support of its IPTV scalability testing product. Prior to Microsoft, Sridhar has held software management and development positions at Seven Networks and Oracle.
Microsoft San Francisco (in Westfield Mall where Powell meets Market Street)
835 Market Street
Golden Gate Rooms - 7th Floor
San Francisco, CA (map)
No significant articles today
<Return to section navigation list>
Other Cloud Computing Platforms and Services
‡ Tom Rizzo (@TheRealTomRizzo) posted Windows Wednesday - AWS Implementation Guide for Microsoft SQL Server 2012 AlwaysOn Availability Groups on 3/6/2013:
Welcome to another installment of Windows Wednesday! Last week we announced the beta of our AWS Diagnostics for Microsoft Windows Server which helps you diagnose and troubleshoot your AWS Windows Server deployments. This week, we wanted to discuss a topic that customers consistently ask us about in AWS when deploying Microsoft SQL Server: High Availability. Since many Windows customers use SQL Server as their database of choice, we wanted to make sure we were providing you with the best guidance on how to make your SQL Server deployments highly available.
With versions of SQL Server prior to SQL Server 2012, AWS continues to support the Database Mirroring technologies to provide you with a highly available environment. SQL Server 2012 introduces the next generation of high availability by providing SQL Server AlwaysOn Availability Groups.
Today, we’re proud to announce that in addition to Database Mirroring, we also support SQL Server 2012 AlwaysOn Availability Groups. To help you implement a highly available SQL Server deployment, we are releasing an AWS Implementation Guide for SQL Server 2012 AlwaysOn Availability Groups.
The guide discusses architectural considerations and configuration steps when launching the necessary AWS services such as Amazon Elastic Compute Cloud (Amazon EC2) and Amazon Virtual Private Cloud (Amazon VPC) to run a Windows Server Failover Cluster (WSFC) cluster across different subnets and Availability Zones. In addition, the guide provides instructions for installing and configuring the WSFC cluster and an AlwaysOn availability group.
The guide also includes two sample AWS CloudFormation templates designed to help you deploy the necessary and correctly configured infrastructure and to do so predictably and repeatedly. Also, you can download a sample application that can test your cluster and allow you to see the failover occur between the different nodes in your deployment.
Here's a video to help you get started:
-- Tom Rizzo, General Manager, AWS Windows Team.
•• Jeff Barr (@jeffbarr) announced a Reserved Instance Price Reduction for Amazon EC2 on 3/5/2013:
The AWS team is always exploring ways to reduce costs and to pass the savings along to our customers. We're more than happy to continue this tradition with our latest price reduction.
Starting today, we are reducing prices for new EC2 Reserved Instances running Linux/UNIX, Red Hat Enterprise Linux, and SUSE Linux Enterprise Server by up to 27%. This reduction applies to the Standard (m1), Second-Generation Standard (m3), High-Memory (m2), and High-CPU (c1) instance families. As always, if you reserve more, you will save more. To be more specific, you will automatically receive additional savings when you have more than $250,000 in active upfront Reserved Instance fees.
With this price reduction, Reserved Instances will provide savings of up to 65% in comparison to On-Demand instances. Here are the price decreases by instance family and Region:
These new prices apply to all three Reserved Instance models (Light, Medium, and Heavy Utilization) for purchases made on or after March 5, 2013.
We recommend that you review your usage once a month to determine if you should alter your Reserved Instance footprint by buying additional Reserved Instances or selling them on the AWS Reserved Instance Marketplace. However, if you haven’t done it lately, now is the perfect opportunity to review your existing usage and determine if now is the right time to purchase new Reserved Instances. Here are some general guidelines to help you choose the most economical model:
- If your server is running less than 15% of the time, use an On-Demand instance.
- If your server is runninng 15% and 40% of the time, use a Light Utlization Reserved Instance.
- If your server is running 40% to 80% of the time, use a Medium Utilization Reserved Instance.
- If your server is running 80% to 100% of the time, use a Heavy Utilization Reserved Instance.
For more information on making the choice that is right for you, see my blog post on Additional Reserved Instance Options for Amazon EC2.
During the month of March, you can take advantage of a free trial of AWS Trusted Advisor to generate a personalized report on how you can optimize your bill by taking advantage of the new, lower Reserved Instance prices. For more information about Trusted Advisor, see my post about the AWS Trusted Advisor Update + Free Trial.
To learn more about this feature and other Amazon EC2 pricing options, please visit the Amazon EC2 Pricing and the Amazon EC2 Reserved Instance Page.
How long will it take the Windows Azure team to respond to this pricing change?
No significant articles today
<Return to section navigation list>













































































































.jpg)







































1 comments:
I have read above blog on OakLeaf Systems its nice post i like it OakLeaf Systems is a very useful for IT industry and in development sectors.
Post a Comment