LightSwitch HTML 5 Client Preview 2: OakLeaf Contoso Survey Application Demo on Office 365 SharePoint Site
- Introduction to the SharePoint Apps Model and Autohosting SharePoint Apps on Windows Azure
- Download C# Source Code
- Prerequisites
- The LightSwitch Survey Application Tutorial
- Supported Operating Systems and Browsers
- Issues with Bad Image URLs
- Attempting to List SharePoint Apps in the Office Store Preview
- Conclusion
The Visual Studio LightSwitch Team (@VSLightSwitch) released Visual Studio LightSwitch HTML Client Preview 2 for Visual Studio 2012 Standard Edition or higher to the Web on 11/12/2012. For more information about the Web release see the “LightSwitch” section of Windows Azure and Cloud Computing Posts for 11/14/2012+. The new SharePoint Apps model lets you build SharePoint 2013 apps with LightSwitch.
◊ Updated the Attempting to List SharePoint Apps in the Office Store Preview section on 1/8/2012 for the Office Store’s embargo on autohosted SharePoint apps, which renders moot the issue of inability to upload large SharePoint.app files due to timeouts.
†† Updated on 1/4/2013 the Attempting to List SharePoint Apps in the Office Store Preview section with current status of the inability to upload the required SharePoint.app file problem and added this link to the Running the SurveyApplicationCS Demo Project under Windows 8 RT on a Microsoft Surface RT Tablet and Running the SurveyApplicationCS Demo Project under Android Jelly Bean 4.2 on a Google Nexus 7 Tablet posts of 12/26/2012.
† Updated on 12/26/2012 the Supported Operating Systems and Browsers section with details of fix for Nexus 7 problems and the Attempting to List SharePoint Apps in the Office Store Preview section with lack of support from the Office Store or Dashboard Support Team.
‡‡ Updated 12/18/2012 with added Attempting to List SharePoint Apps in the Office Store and Issues with Bad Image URLs sections and report of support for Android tablets by SharePoint apps in the Supported Operating Systems and Browsers section below.
‡ Updated 12/11/2012 with details for using an Office 365 Enterprise subscription.
•• Updated 12/11/2012 with a link to download source code.
• Updated 11/20/2012 with new articles marked • about:
- Operating Systems and browsers supported by LightSwitch HTML CLient Preview 2
- The LightSwitch Client HTML API’s new ServerApplicationContext
Introduction to the SharePoint Apps Model and Autohosting SharePoint Apps on Windows Azure
For more information about the SharePoint Apps model, see Scott Guthrie’s (@scottgu) demonstration of the Windows Azure and SharePoint 2013 underpinnings for the LightSwitch HTML Client Preview 2 in a 00:22:33 Scott Guthrie's Portion of the SharePoint Conference 2012 Opening Keynote video on YouTube:
Also see Scott’s Windows Azure and Office 365 post of 7/26/2012, which begins:
Last week’s Beta release of Microsoft Office 365 and SharePoint introduced several great enhancements, including a bunch of developer improvements. Developers can now extend SharePoint by creating web apps using ASP.NET (both ASP.NET Web Forms and now ASP.NET MVC), as well as extend SharePoint by authoring custom workflows using the new Workflow Framework in .NET 4.5.
Even better, the web and workflow apps that developers create to extend SharePoint can now be hosted on Windows Azure. We are delivering end-to-end support across Office 365 and Windows Azure that makes it super easy to securely package up and deploy these solutions. [Emphasis added.] …
The architecture of LightSwitch-based SharePoint apps is similar to that of Microsoft Access Web Apps as described in Andrew Steigmeier’s Get Started with Access 2013 Web Apps and Tim Anderson Gives Access 2013 Web Apps the Thumbs-Up posts from my Access in Depth blog.
Steve Fox (@redmondhockey) explained the difference between Autohosting and Provider Hosting of SharePoint Apps in his SharePoint and Windows Azure’s Interlude in Vegas: Building Apps using the Autohosted App Model post of 11/17/2012. Here are the slides from Steve’s "An Introduction to Windows Azure for the SharePoint Developer" presentation at the SharePoint Conference 2012:
Steve’s SPC 2012 presentation appears to have have been listed as “Windows Azure Basics for SharePoint Developers” with the following description:
If you are a Developer using SharePoint today, you may be evaluating Public Cloud services and how to take advantage of Cloud to build new apps or extend existing ones. Windows Azure is an open cloud platform that enables you to quickly build, deploy and manage applications across a global network of Microsoft-managed datacenters. You can build applications using any language, tool or framework. Join us in this Session learn how you can use SharePoint and Windows Azure together – we’ll provide guidance and practical recommendations in support of optimizing your development experience.
See my Windows Azure-Related Sessions at the SharePoint Conference 2012 post for more Windows Azure content at SPC 2012
•• Download the SurveyApplicationCS C# Source Code
You can download the C# source code for the customized Visual Studio 2012 SurveyApplicationCS project here (from my SkyDrive account.)
Prerequisites
HTML Client Preview 2 bits are included in the Microsoft Office Developer Tools for Visual Studio 2012 Preview 2 package (OfficeToolsForVS2012GA.exe). Installing the tools adds LightSwitch HTML Application (Visual Basic) and (Visual C#) templates to the LightSwitch group:
Tip: Chris Langohr, an SDET on the LightSwitch team reported an incompatibility between LightSwitch HTML Client Preview 2 and Resharper in a LightSwitch HTML Preview 2 installation issues thread of 11/16/2012 in the LightSwitch HTML Client Preview forum:
We did some additional digging and it appears that this problem is likely caused by an incompatibility between our HTML Client Preview and ReSharper. We were able to successfully reproduce the "Sequence" error that folks have been seeing. Uninstalling ReSharper cleared up the problem.
We are still investigating the root cause of the incompatibility between ReSharper and the HTML Preview but until we figure it out I recommend not using ReSharper alongside the HTML Client Preview.

Clicking the SurveyApplicationCS link runs the App in your browser.
View the public OakLeaf Systems Office 365 Developer Site:
Many of this post’s images are included in my LightSwitch HTML Client Preview 2 Pinterest board.
‡ Update 12/12/2012: If you have an Office 365 Enterprise Preview subscription, you can enable deploying SharePoint apps to it by adding a Developer Site collection. On the Office 365 SharePoint administration page, choose Site Collections, New, Developer Site. Otherwise, LightSwitch won’t let you deploy apps directly to the page.
The LightSwitch Survey Application Tutorial
 The LightSwitch Team prepared a Survey App Tutorial: Developing a SharePoint Application Using LightSwitch (LightSwitchSurveyApplicationTutorial.zip, updated 11/15/2012), which contains LightSwitchSurveyApplicationTutorial.docx and LightSwitchSurveyApplicationTutorial.pdf, as well as C# or VB versions of SurveyTutorialFiles.sln.
The LightSwitch Team prepared a Survey App Tutorial: Developing a SharePoint Application Using LightSwitch (LightSwitchSurveyApplicationTutorial.zip, updated 11/15/2012), which contains LightSwitchSurveyApplicationTutorial.docx and LightSwitchSurveyApplicationTutorial.pdf, as well as C# or VB versions of SurveyTutorialFiles.sln. Tip: If you use the tutorial’s C# version, be sure to copy source code from LightSwitchSurveyApplicationTutorial.docx, not the PDF version. My Contoso Tutorial's C# Code for PhotosController is Corrupted in PDF File thread in the LightSwitch HTML Client Preview Forum describes the problem with the PDF version.
From the tutorial’s Overview:
Contoso Foods is both a food manufacturer and distributor that sells a variety of products to grocery stores nationwide. Contoso Foods’ Sales Representatives play an important role in maintaining relationships with partner stores by frequently visiting each location to deliver products and conduct quality surveys. Quality surveys are completed for every product to measure the presence that the product has within the store. Typical survey data that is collected by Sales Representatives includes:
- Cleanliness of the product display (ranging from “very poor” to “excellent”)
- Quality of the product display lighting (also ranging from “very poor” to “excellent”)
- Product location within an aisle (middle of aisle, end of aisle, or aisle end-cap)
- Product shelf height position (top shelf, eye-level shelf, or bottom shelf)
In addition, as part of completing surveys, photos are taken of the product display to support the overall assessment.
On a weekly basis, Sales Representatives visit store locations to take product surveys. Currently, survey data is captured using a clipboard and pen, but this method is slow and increases the likelihood of transcription errors. Also, this method makes it difficult to take and attach photos to surveys. To address these problems, the sales team has decided to create a Survey Application that Sales Representatives can access from their tablet devices to easily collect survey data and attach photos that have been taken using their device. Specifically, the Survey Application will be an Office 365 SharePoint application created using Visual Studio LightSwitch. Key reasons for this approach are:
- The sales team recently switched to Office 365 for internal email and collaboration, so Sales Representatives are already used to signing into the team’s SharePoint Online site to view customer contact information, marketing material, and customer invoices. Based on this, the team’s SharePoint site is the logical place to host and launch the Survey Application.
- SharePoint Online offers easy access and management of images. SharePoint’s Picture Library automatically creates thumbnail and web optimized versions of images which improves performance when displaying photos within the application.
This tutorial will walk you through the steps for developing the Survey Application that Contoso Foods’ Sales Representatives will use for completing survey assessments.
Adding Survey Entities
Here’s the opening screen with two surveys completed for the logged in Sales Representative:
Note: The sample uses OAuth authentication managed by SharePoint.
Here’s the final design of the above AddEditSurveys page in Visual Studio 2012’s LightSwitch Screen Designer:
Note: I added the SurveyDate property to the Add Edit Surveys screen after capturing the image below.
Selecting an existing item displays editable survey record details:
Note: I added items for Trader Joe’s - Oakland and Trader Joe’s - Oakland, as well as some of my favorite Trader Joe’s products to the original lists in the ApplicationDataService_SampleData.cs file’s ApplicationDataService class.
A SurveyDate property with date and time picking controls is conspicuous by its absence in the above screen, so I added the property as noted above:
Notice the URL change from https://localhost/44301… to https://6a24c644-10c[d-4995-87e3-abdbf302e8e9.o365apps.net/Client/default.htm?SPHostUrl=https%3A%2F%2Foakleafsystems210%2Esharepoint%2Ecom&SPLanguage=en%2DUS&SPClientTag=0&SPProductNumber=15%2E0%2E4433%2E1003&SPAppWebUrl=https%3A%2F%2FOakLeafSystems210%2D2f2b174badc9b4%2Esharepoint%2Ecom%2FSurveyApplicationCS#c6af82dbf] as a result of uploading and deploying the app to SharePoint and running it from the link on the OakLeaf Systems Team Site page.
Clicking the Customer text box opens a pick list of Contoso’s customer names generated by the ApplicationDataService_SampleData.cs file’s ApplicationDataService class:
Clicking outside the pick list closes it.
Clicking the Products list opens a pick list of Contoso’s food products:
The last three items are some of my favorite Trader Joe’s products, which I added to the list.
Setting Default Entity Property Values with the New LightSwitch HTML Client APIs
Conventional (Silverlight) LightSwitch apps use the following code to set the current system date/time as the default value of the SurveyDate property:

However, the preceding code doesn’t work as expected because the entity is being created on the client, not on the server, and thus the Survey_Created() method isn’t invoked.
“The Entity and Screen created Events” section of the LightSwitch Team’s New LightSwitch HTML Client APIs (Stephen Provine) post of 11/13/2012 explains:
It is a very common scenario to configure defaults for new entities and screens. The June Preview provided no way to plug in code at the appropriate time to implement this. Preview 2 introduces the created event, allowing you to write code immediately after a new entity or screen has been created.
Suppose you have created a new HTML client project and designed an Order entity in the Entity Designer as follows:
Now, switch the perspective of the entity from “Server” to “Client” using the buttons at the bottom of the designer:
Having different entity perspectives is a new feature with Preview 2 and allows you to independently configure aspects of how an entity appears on the server versus a client. One of these aspects is code. Specifically, it allows you to write JavaScript-based entity code that can run in the browser instead of using C# or VB which can only execute on the server.
Now in the designer toolbar, locate the “Write Code” dropdown, open it, and click the “created” link. This will open a code file and output the event stub into which you can add some defaulting logic:
myapp.Order.created = function (entity) {
// Write code here.
entity.OrderDate = new Date();
};
The Write Code dropdown offers “created” as the only choice.
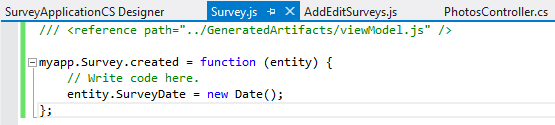
Following is the code added to a newly-generated Survey.js file:
• The LightSwitch HTML Client API’s new ServerApplicationContext enables programming server entities with JavaScript on the client. For a detailed explanation of the ServerApplicationContext, see Joe Binder’s A New API for LightSwitch Server Interaction: The ServerApplicationContext (Joe Binder) post to the LightSwitch Team Blog of 11/19/2012.
Here’s the added default value after clicking the Add [Survey] button:
Thanks to Justin Anderson, a software development engineer on the LightSwitch team, for responding to my thread in the LightSwitch HTML Client Preview forum.
Uploading, Displaying and Deleting Photos
Clicking Photos displays tiled thumbnails of existing photos and enables uploading an image in common formats (*.png isn’t supported):
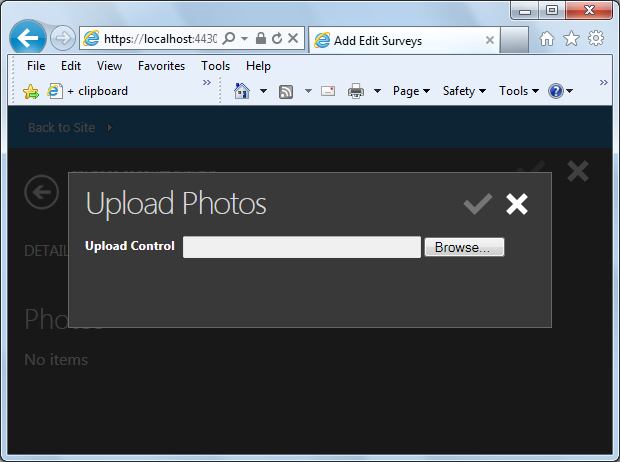
Clicking Upload Photos opens an eponymous dialog, which I widened to eliminate the need to to scroll right to uncover the Browse button:
Clicking Browse, navigating to a local image file, and clicking Open adds a thumbnail image to the Photos screen:
Clicking the thumbnail opens the full size image:
Clicking the Delete Photo button (hidden below the above image) lets you remove the image from the SharePoint list.
Clicking the Back button without clicking the Save (diskette) icon opens an Apply Changes dialog:
Supported Operating Systems and Browsers
‡‡/• Technet’s Supported mobile device browsers in SharePoint 2013 article of 7/16/2012, which predates the release of LightSwitch HTML Client Preview 2, and updated on 12/4/2012 (after the release of LightSwitch HTML Client Preview 2) says the following about operating systems and browsers supported by SharePoint Server 2013 (and SharePoint Foundation 2013):
SharePoint Server 2013 provides browser support for multiple mobile devices. This article provides the list of supported and unsupported device browsers for SharePoint Server 2013 and Office Web Apps.
Mobile browser compatibility matrix
The following table [captured on 12/13/2012] provides updated browser support information for SharePoint Server 2013 and Office Web Apps based on the manufacturer’s operating system version:
[Emphasis added 12/13/2012/]
Support for Google Nexus 7 Android Jelly Bean 4.2
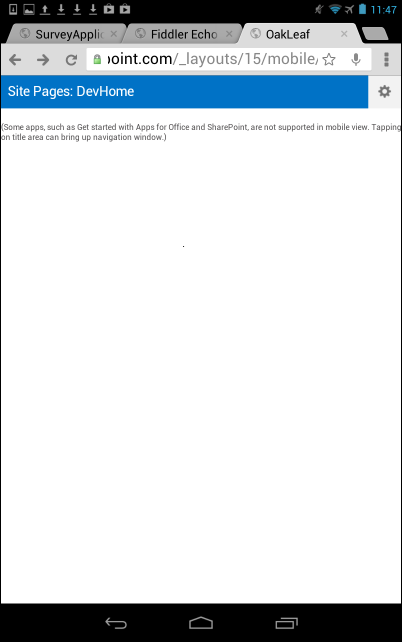
† Updated 12/25/2012: As of 12/21/2012 I could navigate to the https://oakleafsystems210.sharepoint.com default home page with the updated version, after interposing a Fiddler2 HTTP proxy on port 8888 on my development machine. Here’s the message where I received:
The message: Some apps, such as Get Started with Apps for Office and SharePoint, are not supported in Mobile View. Tapping on the title area can bring up navigation window [sic].
I believe the author meant pages, not apps.
Clicking the blue title area opened the following menu:
Clicking the SurveyApplicationCS choice opened the expected landing page:
My Running the Running the SurveyApplicationCS Demo Project under Android Jelly Bean 4.2 on a Google Nexus 7 Tablet post of 12/26/2012 describes the navigation process and problems with inserting photos uploaded from SkyDrive.

Google and Asus are currently shipping about one million Nexus 7 devices per month, according to recent statements from Asus executives.
Support for Google’s Chrome Browser
I found no problem with the latest Chrome browser version 23.0.1271.97 running on Windows 7, as shown here after logging in and redirection to the app:
Issues with Bad Image URLs
I used the same login with a Windows 8 client as the original under Windows 7. Here’s the landing screen in Windows 8, which displays the expected customers and products for my user account:
However, selecting Belgian Waffles and clicking the Photos link displayed Invalid Image URL error messages:
Closing the app, reopening it, and navigating to the same product displayed the expected photos:
Attempting to List SharePoint Apps in the Office Store Preview
The Office Store, which is similar to the Windows Store for Windows 8 apps, enables ISVs and individual developers to distribute free or paid SharePoint apps to Office 365 subscribers and SharePoint 2013 clients. Vivek Narasimhan announced The Office Store is now open! in an 8/26/2012 post to the Apps for Office and SharePoint blog.
Submitting an app to the Office Store Preview follows a simplified version of the process for the Window Store, described in my Windows Azure Mobile Services Preview Walkthrough–Part 4: Customizing the Windows Store App’s UI post of 9/15/2012 and Windows Azure Mobile Services Preview Walkthrough–Part 5: Distributing Your App From the Windows Store of 9/22/2012.
◊ On 1/8/2012, I learned from a member of the Commerce UX team that even if I was to be able to upload the SharePoint.app file, the Office Store team would reject it because it's autohosted in SharePoint.
To quote my Office Store Embargoes Autohosted SharePoint Apps for Indeterminate Period thread of 1/8/2012 in the Developing Apps for SharePoint 2013 forum:
From an obscure paragraph in Validation policies for apps FAQ:
"Can I submit an autohosted app for SharePoint to the Office Store?
The infrastructure for autohosted apps will remain in preview status for a period of time after SharePoint 2013 releases. Autohosted apps (which includes all apps that depend on Microsoft Access) will not be accepted by the Office Store during this preview phase. [Emphasis added.]
For more information on autohosted apps, see How to: Create a basic autohosted app in SharePoint 2013."
I assume that the author of the foregoing forgot to include Visual Studio LightSwitch HTML 5 Client Preview 2 and Windows Azure Mobile Services with the Microsoft Access reference.
This issue kills any chance devs have to work through the issues of developing and certifying SharePoint apps that use LightSwitch HTML 5 Client Preview 2 and Windows Azure Mobile Services in the configuration demonstrated by Scott Guthrie at the SharePoint Conference 2012.
In addition, the Commerce UX team member pointed out that you must edit the the app manifest to specify which locales are supported by your app for SharePoint or the Office Store team won’t certify your app. From Ricky Kirkham’s Locale support information is required for all apps in the SharePoint Store post to the Apps for Office and SharePoint blog of 10/12/2012:
Hi, I'm Ricky Kirkham from the developer documentation team for SharePoint 2013. I'd like to let you all know how you can use the app manifest to specify which locales are supported by your app for SharePoint. You are required to specify supported locales, or your app will not be accepted by the SharePoint Store.
The <Properties> element of the app manifest must always contain a child element that identifies the locales that the app supports. For the final release version of SharePoint 2013, the element is <SupportedLocales> and it must have a <SupportedLocale> child for every locale that the app supports, even if there is just one locale. Note that you identify the locale with the CultureName attribute. The value of this attribute is a locale identifier in the Internet Engineering Task Force (IETF)-compliant format LL-CC. The following is an example.
<App … >
…
<Properties>
…
<SupportedLocales>
<SupportedLocale CultureName="en-us" />
<SupportedLocale CultureName="ja-jp" />
</SupportedLocales>
</Properties>
…
</App>There are a couple of small, and temporary, extra points to know. First, for an undetermined period of time after the release of SharePoint 2013, the SharePoint Store will not have any UI to tell potential app purchasers which locales are supported by your app, meaning that all users will assume that all apps support the en-us locale. But, if you have localized your app for other locales, you should include them in your <SupportedLocales> element so that you will not have to upload a new version of the app when the store's UI is expanded. And, so that users will automatically start seeing more locale options for your app when the UI supports this.
Second, if you have signed up for a SharePoint Online developer site, please note that it might not be converted to use the release version of SharePoint 2013 for a few weeks after release. While your developer site is still based on SharePoint 2013 Preview, you have to use the <SupportedLanguages> element instead of the <SupportedLocales> element. The SharePoint
Store will accept either element for now, but will switch in the future to allow only the SupportedLocale element.The <SupportedLanguages> element has no child elements or attributes. Its value is a simple semi-colon delimited list of locales. The following is an example.
<App … >
…
<Properties>
…
<SupportedLanguages>en-us;ja-jp</SupportedLanguages>
</Properties>
…
</App>The <SupportedLanguages> element will continue to work even on the release version for some time, but it is deprecated in favor of <SupportedLocales>, so on new apps you should Always use <SupportedLocales>. And if you have a reason to update an app that uses <SupportedLanguages>, we recommend that you switch to <SupportedLocales> as part of the
update.
- For more information about app manifest markup, see the documentation under App Manifest.
- For more information about localizing apps for SharePoint, see How to: Localize apps for SharePoint.
I hope this post helps your apps sail smoothly through the submission process!
Not much hope for autohosted apps, Ricky.
Clicking the Publish to Office Store tile on Office 365 Developer Edition’s default Get started with Apps for Office and SharePoint page opens a Dashboard page with links to Preparing Your App for Submission to the Store and Log in to the Seller Dashboard topics:
When you log in to the Seller Dashboard with the Windows Account (formerly Live Id) you used for a Windows Store account, the Dashboard will use some of the data from your Windows Store account, but will require account approval before you can submit an app:
Clicking the Add a New App button opens the New App Listing Type page with three Office app types and two Windows Azure types:
Selecting App for SharePoint and clicking Next opens the Overview page:
When this update was written, I was unable to add and save apps as drafts without an approved account because uploading the SharePoint.app package failed on repeated attempts with the following message:
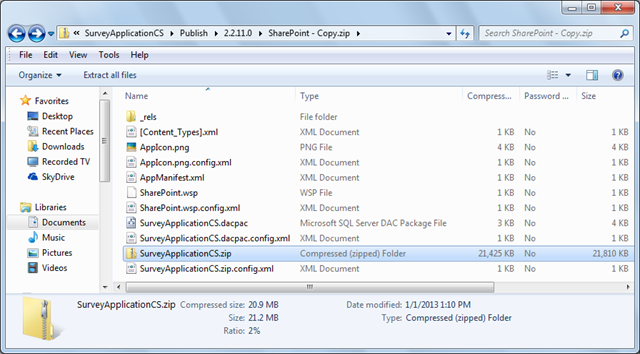
†† Update 1/4/2013: I was contacted on 1/2/2013 by a member of the Office Store’s Seller Dashboard UX team who determined that the dashboard was timing out because of the large size of my SharePoint.app file (21 MB, available for download and inspection here) I was attempting to upload over my AT&T DSL connection. SharePoint.app is a *.zip file with the extension renamed. The reason for its extreme girth is that it incorporates the \Bin\Debug and \Bin\Release folder contents of the Visual Studio 2012 project:
I will update this post when the Dashboard UX team provides a workaround or solution to the problem.
† Update 12/25/2012: I have received no further assistance from Office Store support or any contact with the Seller Dashboard Team. I will update this post if I ever receive any assistance from them.
Update 12/19/2012 PST: A customer support representative responded to my problem report with a request for the above screen capture on 12/18/2012 at 3:33 PM. Microsoft’s Philip Rucker responded to my Is the Office Store Really Open for Business with SharePoint Apps? thread in the Developing Apps for SharePoint 2013 forum on 12/18/2012 as follows:
I have forwarded your issue to the Seller Dashboard Team, who will be looking into it.
Office Store support hadn’t responded by 12/18/2012 to my support request of 12/15/2012, despite the promise of one business day response. I fine another support request for this problem on 12/18/2012.
My account was approved on 12/18/2012, but I still receive the same error when attempting to upload the SharePoint.app file for this app.
Conclusion
It takes only an hour or two to complete the tutorial, which is a minor investment when you consider the dividends you reap in learning how LightSwitch HTML clients and SharePoint Apps work together with Windows Azure and how easy it is to create them. The tutorial files also demonstrate JavaScript and JQuery code.
The Office 365 team should expedite is support for Android-powered tablets in order to increase the potential for sales of SharePoint apps in the Office Store.
I recommend waiting for the Office Store to fix its problems with uploading SharePoint.app files before attempting to market commercial apps.






















































0 comments:
Post a Comment