Windows Azure Mobile Services Preview Walkthrough–Part 5: Distributing Your App From the Windows Store
Previous members of this series:
- Windows Azure Mobile Services Preview Walkthrough–Part 1: Windows 8 ToDo Demo Application (C#) - 9/8/2012
- Windows Azure Mobile Services Preview Walkthrough–Part 2: Authenticating Windows 8 App Users (C#) - 9/9/2012
- Windows Azure Mobile Services Preview Walkthrough–Part 3: Pushing Notifications to Windows 8 Users (C#) - 9/12/2012, updated 9/15/2012
- Windows Azure Mobile Services Preview Walkthrough–Part 4: Customizing the Windows Store App’s UI - 9/15/2012
Part 5 of 5: As noted at the end of the Windows Azure Mobile Services Preview Walkthrough–Part 4: Customizing the Windows Store App’s UI post:
I was surprised to discover that packaging and submitting the app to the Windows Store broke the user authentication feature described in the Windows Azure Mobile Services Preview Walkthrough–Part 2: Authenticating Windows 8 App Users (C#) post, which causes the landing page to appear briefly and then disappear.
The problem is related to conflicts between registration of the app with the Live Connect Developer Center as described in Section 1 of my Windows Azure Mobile Services Preview Walkthrough–Part 2: Authenticating Windows 8 App Users (C#) and later association and registration with the Windows Store as noted in the two sections below.
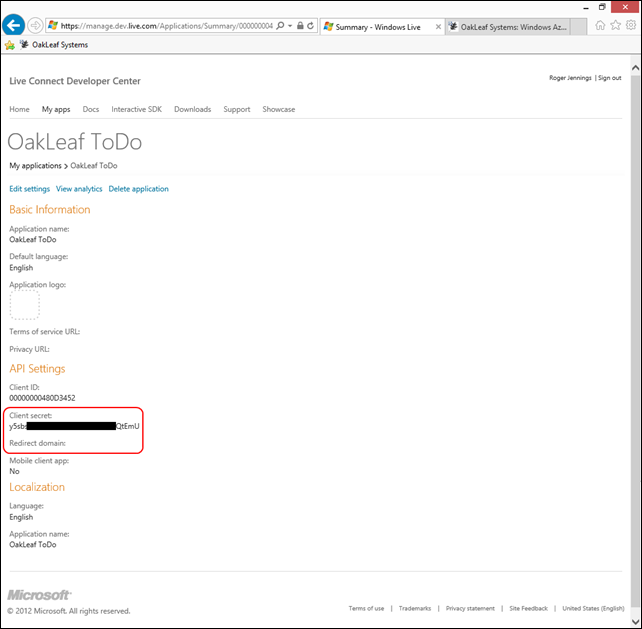
The Live Connect Developer Center’s My Applications page contains two entries for the OakLeaf ToDo app as emphasized below:
The other entries in the preceding list are Windows Azure cloud projects and storage accounts created during the past 1.5 years with my MSDN Benefit subscription.
Clicking the oakleaf_todo item opens the original app settings form with the Client Secret, Package Name, and Package Security Identifier (SID) as that shown in Step 1-3 of Windows Azure Mobile Services Preview Walkthrough–Part 2: Authenticating Windows 8 App Users (C#):
The Redirect Domain points to the Mobile Services back end created in steps 7 through 13 of Windows Azure Mobile Services Preview Walkthrough–Part 1: Windows 8 ToDo Demo Application (C#).
The OakLeaf ToDo app settings show a different Client Secret and empty Redirect Domain:
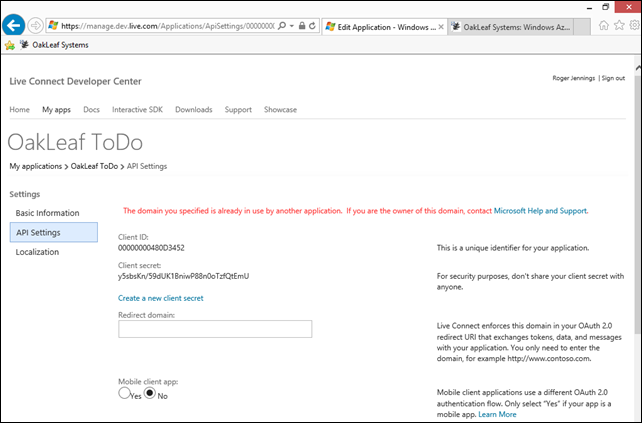
Clicking the Edit Settings link and clicking the API Settings tab opens this form with the above client secret, an empty Redirect Domain text box, and the missing Package SID:
If you type https://oakleaf-todo.azure-mobile.net/ and click save, you receive the following error:
There’s no apparent capability to delete an app from the list, so open the oakleaf_todo item, click Edit Settings, copy the redirect domain URL to the clipboard, delete the URL from the text box and click Save, which adds a “Your changes were saved” notification to the form.
Open the OakLeaf ToDo item in the list, click Edit Settings, paste the redirect domain URL to the text box and click Save, which adds the same “Your changes were saved” notification to the form.
The App Store’s registration process asserts that Terms of Service and Privacy URLs are required, so click the Basic Information tab, add the path to a 48-px square logo, copy the two URLs to the text boxes and click Save:
Note: Step 1-2 of Windows Azure Mobile Services Preview Walkthrough–Part 4: Customizing the Windows Store App’s UI specified a 50-px square logo.
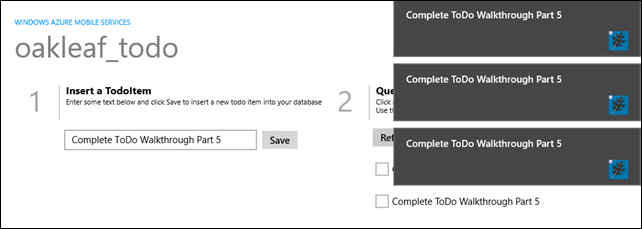
Clicking the Start Menu’s OakLeaf ToDo tile now opens the notification page, as expected:
Clicking OK and inserting a ToDoItem displays the repeated notifications described in Windows Azure Mobile Services Preview Walkthrough–Part 3: Pushing Notifications to Windows 8 Users (C#)’s section “7 - Verify the Push Notification Behavior.”
Credit: Thanks to the Windows Azure Mobile Team’s Paul Batum and Josh Twist for their assistance in tracking down the source of these problems.
Prerequisites: This section requires a Windows Store Developer Account. To obtain a Windows Store account, follow the steps in the MSDN Library’s Becoming a Windows Store developer topic, unless you have an MSDN Professional or higher subscription. To take advantage of MSDN’s free first-year account benefit, see my How Not to Get a Free Windows Store Developer Account with Your MSDN Subscription Benefit post of 9/14/2012.
You must also have URLs for Terms of Service and Privacy pages that apply to your organization as a whole or the app specifically. OakLeaf Systems’ Terms of Service and Privacy pages are used for this example.
1 - Associate the App with the Windows Store
The first step in the process of registering your Windows Store App for distribution to others is to reserve its Display Name and associate it with the Windows store by following these steps:
1-1. Choose Project, Store, Associate App with Store to open the following form:
1-2. Click the Sign In button to display the Sign In form, type the Microsoft Account (Live ID) name and password you used to obtain a Windows Store account:
1-3. Click Sign In to open the Select an App Name form:
1-4. Click the here link to go to open the Store Dashboard:
1-5. Click the App Name tile to open the Submit An App form and type the Display Name of the app, OakLeaf ToDo for this example, in the text box:
1-6 Click the Reserve App Name button to display an updated form:
1-7. Click Save to complete the reservation:
1-8. Return to the Select an App Name form and Select the OakLeaf ToDo item:
1-9. Click Next to display the data to be added to the app’s local manifest:
1-10. Click Associate to display the updated package data in Visual Studio 2012’s Package Manifest Designer’s Packaging tab:
Notice the added Package.StoreAssociation.xml file at the bottom of Solution Explorer.
1-11. Click the Choose Certificate button to inspect the cert generated by associating the app:
1-12. Click the View Full Certificate button to display its details:
Notice that this is a self-signed certificate.
2 - Completing the Registration Process
2-1. Click the Selling Details tile to open the eponymous page, select the Price Tier, Free for this example, and mark the checkboxes for the countries in which you want to make the app accessible (Canada, India, United Kingdom and United States for this example because the app isn’t localized):
2-2. Scroll down to the Release Date section, accept the Release My App As Soon As It Passes Certification option, scroll to the end of the page, select a Category (Tools for this example), and accept the defaults for Minimum DirectX Feature Level and Minimum System RAM:
2-3. Click Save to return to the Dashboard, click the Advanced Features tile to open the form, specify a unique Product ID value and a Price Tier (again, Free for this example):
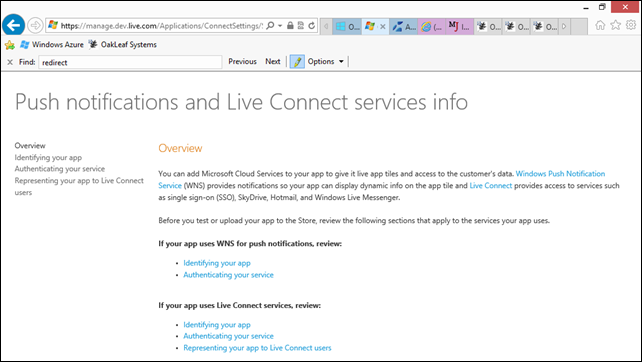
2-4. Click the the Push Notifications and Live Connect Services Info link to open the Overview page:
2-5. Click the Representing Your App to Live Connect Users link in the navigation pane and complete the Push Notifications and live Connect Services Info by adding URLs for the Terms of Service and Privacy pages, the URL for your Windows Azure Mobile Service created in Part 1 as the redirect URI, and the location of the 50-px logo file you created in Part 4:
2-6. Click Save and click the Authenticating Your Service link in the navigation pane to open the form:
Copy the Package Security Identifier (SID) and Client Secret to Notepad in case you need the value(s) in a later step.
2-7. Return to the Dashboard, click the Age Rating link, and mark the 12+ Suitable for Ages 12 and Over option:
2-7. Click the Cryptography link and mark the options and check box shown here, unless your answer to the second question is Yes:
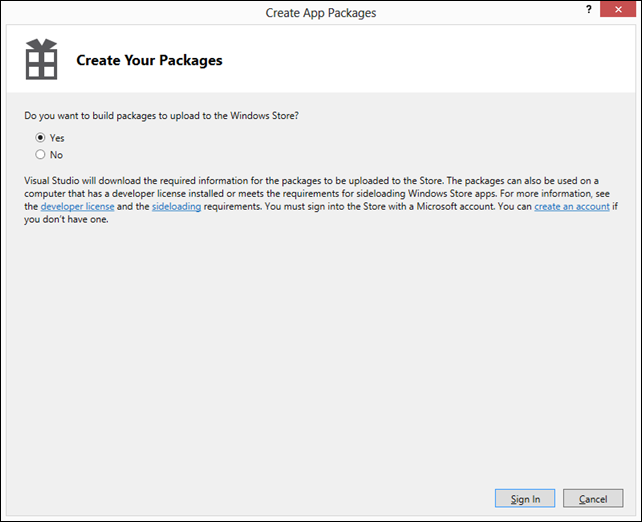
2-8. Open the solution in Visual Studio and choose Project, Store, Create App Packages to open the Create App Packages form and select the default Yes option:
2-9. Click the Sign In button, provide your credentials for the Windows Store, click Sign In again to open the Create App Packages form, and select the App Name:
2-10. Select your app in the App Name list, click Next to display the Select and Configure Packages form, clear the Neutral and mark the x86 and x64 check boxes (because you can’t test the app with an ARM processor at this time), and mark the check box to include debugging symbols:
2-11. Click Create to create the package and confirm it:
2-12. Click the Lauch Windows App Certification Kit button and click Yes to allow it to run:
Note: Don’t interact with screens that pop up during the process.
2-13. Wait a few minutes for the test to complete:
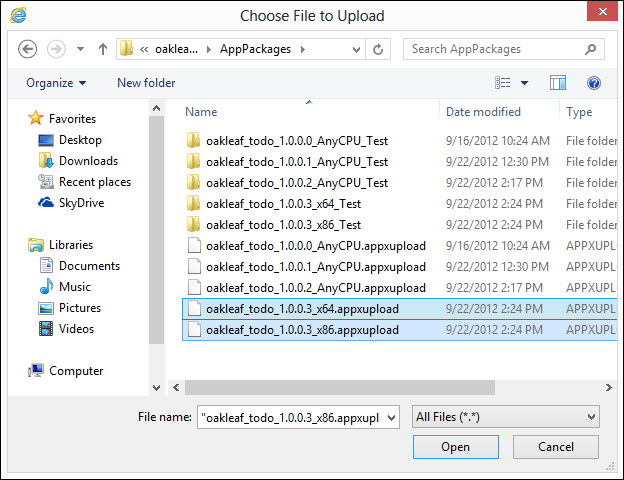
2-14. Click Finish, click the Browse to Files link, navigate to the location shown in step 2-11, and select the files to upload:
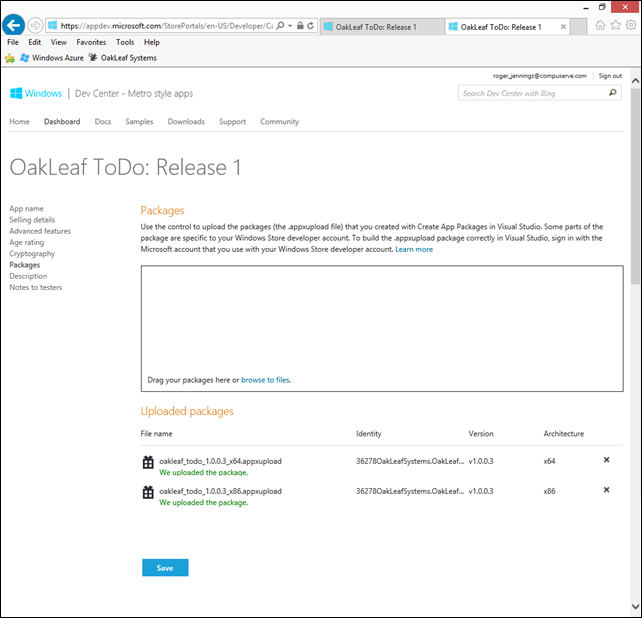
2-15. Click Open to analyze the package files and add them to the bottom of the form:
Note: Uploading packages for versions 1.0.0.1 and 1.0.0.2 wasn’t completed.
2-16. Click Save to return to the Dashboard:
2-17. Click the Description tile to open a Description: English (United States) form and complete at least the required information:
2-18. Click Save and add optional Notes to Testers:
2-19. Click Save to return to the Dashboard and scroll to the bottom of the form:
2-20. Click the Submit for Certification button
2-21. Click the Go to Dashboard button to return to the Dashboard.











![2-4 Store Portal Dashboard_thumb[2] 2-4 Store Portal Dashboard_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglw1ZXFUVJdgrmFT9ETgT1BrgKOAl0oELmInjBtiBxnuvXVpce1nnFcnktH5LaONRQdmh25r43uy3o0n9NeDkQgN8d7v_La9quTZvZ8OC2ii8Aah-Q05fkh4hm4KohLtdg3WVdBOPf/?imgmax=800)
![2-5 Reserve App Name_thumb[2] 2-5 Reserve App Name_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihI52P3fCxWJef7ISCScRNOjmBVT8GWWwBI4x_x_CIvu9sSul7nhP59RD9DqhGBfkudu4oUGhkPucvWtWl78Dlj7iEYXlijzvB-cfxhnrhOZG3fLS586Mg_V-WPePtLQUtVQyD4Nfj/?imgmax=800)
![image_thumb[3] image_thumb[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho12pjXDRtxHOH2Cw2QXnGCSqwdhtUyH87snVYWBOm3Ol2F5tKpj_3JyEEc3YbTiAZURASrIIVwN4qQl8n5VJ_Va1BJu-F_vLG5tlgZp0B0-7VzChZKou-qu1WVu2BDpr9KMAkdTkj/?imgmax=800)
![image_thumb[6] image_thumb[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic12H5cugvfaLP59ZYkLz1aBtsbLZqi-CgMwUj_n6vqgFMtTMgOx_rYsfvKGw26BVkzUStEu1TvRDsrN_S7DyhdUvjKpKgON4jMlNFbSLxS4qB4SDhUlJATvBc9vun2JODr7yNPlKI/?imgmax=800)
![image_thumb[9] image_thumb[9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiKGzjkH4hxXTR6fcCP-VyIzLlE4KuVpgU0tuRB_FLQuw_ZZjcDOEafnRqBBDpRl_94ebyyFH6kOty8t1dTSnDFeD5wG5W1CGJB2GS9OTTpLpKPN9D7KvJWrGyHoujhhBIzDZMuiyK/?imgmax=800)
![2-9 App Manifest Data to Save_thumb[2] 2-9 App Manifest Data to Save_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4j1C4seUW_kwbBsDfUqPglsjdlUttQ97D8LngIETbtMagQ_AZvOoCBHRAwwkFyXS0uMOmvS2LiBF9ycQaUMeqm5YUOK4h-QU0p4JB6OhapX2yiG8xMOgMMaMbfq7yEV1-lKkuftdL/?imgmax=800)
![2-10 App Manifest Data in Designer_thumb[5] 2-10 App Manifest Data in Designer_thumb[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaOyGTx2u-KnM-8HUAq8arTrkUZ_VvbRx8vrFvDmzNJDYH0SixbD8qdXpUVOXHTD6FKXSTlJMaDlfdtYgg7P_9ml0R4JJiqg0Pbk1EuoGA4ms2Z_T3R89g_06BzqphMpmXqTxIP_NZ/?imgmax=800)
![2-11 Choose Certificate Dialog_thumb[2] 2-11 Choose Certificate Dialog_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSyWThZH_UPXiakhSwQvJ9qLktQ4rIJbVpL779LbxZ-qceUsiDEtjel6lrll5KdKH8tvHcZtzsfLlRbtaVv6sHt35erJ7HbZdQaQ3RYg_NguRLz9P6NRCn5rE0NdInl5oayqek1DoS/?imgmax=800)
![2-12 Certificate Details Dialog_thumb[2] 2-12 Certificate Details Dialog_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAAxWftpBup0ehGDD2Pj7VH30BwcFQ4Q4fRYFgUPa9Bl6jM1ZeTt5ePvb5YmUOeghR5ffBYegPHrRSfxzZVECkkyacLlxNMqWjqncqRZIJk-lyFR_Y10Da3nw9ZKIVHuAoxjeRQn8d/?imgmax=800)

























0 comments:
Post a Comment